VS CodeとPrettierで自動コード整形
コードフォーマッターとして最近よく名前を聞くPrettierのエクステンションをVisual Studio Codeにインストールしました。

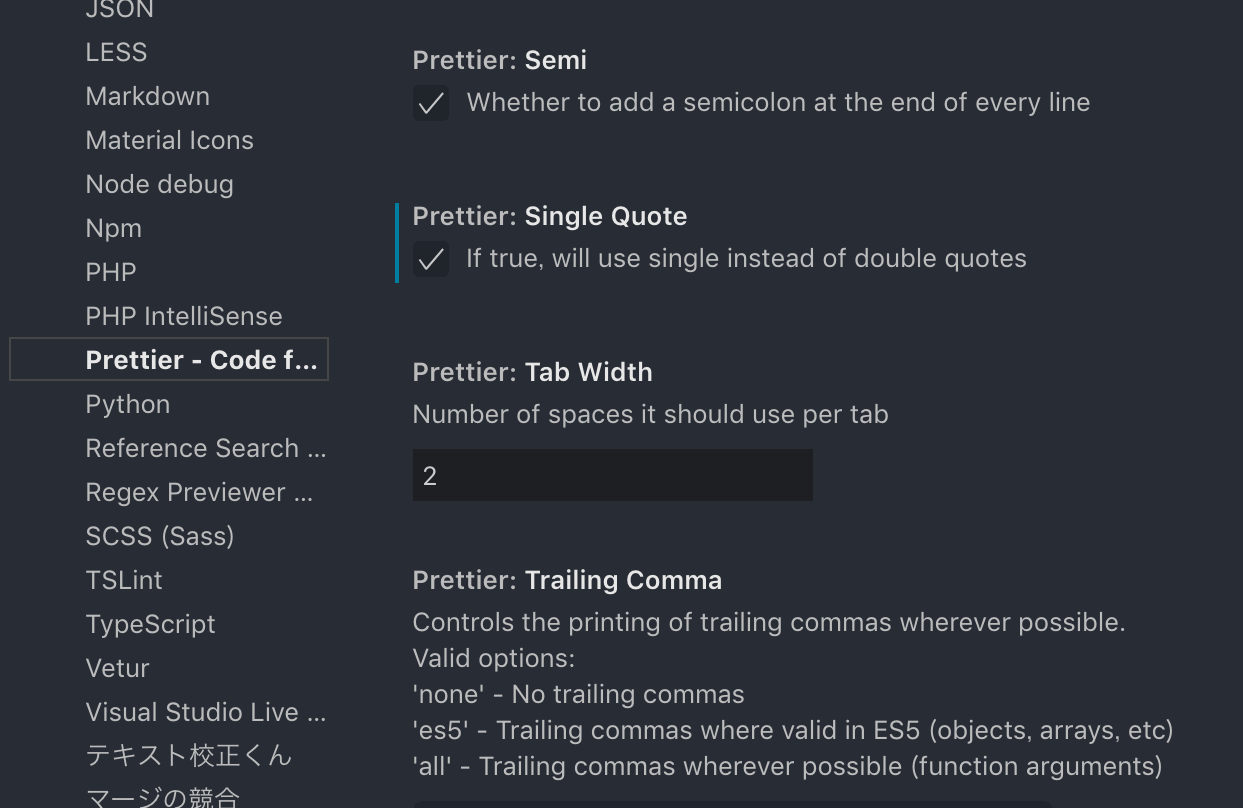
ひとまず初期設定でいいやと思ったのですが、デフォルトだとシングルクオートがダブルクオートに変えられてしまうので、そこだけ設定で変更しました。変更方法はVS Codeの基本設定 > 設定 > 拡張機能 > Prettier > Prettier Single: QuoteにチェックをつければOK。

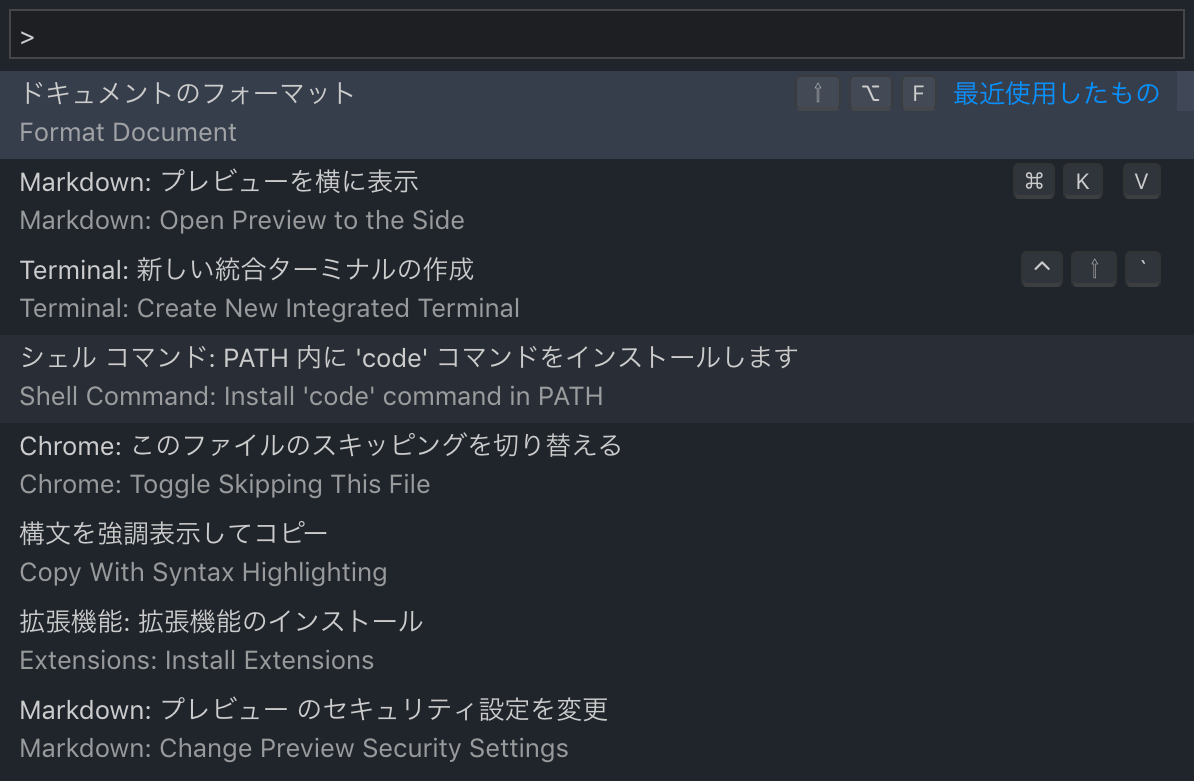
これでインストールするとコマンドパレットから「ドキュメントのフォーマット」でPrettierによる整形が使えるようになりました。

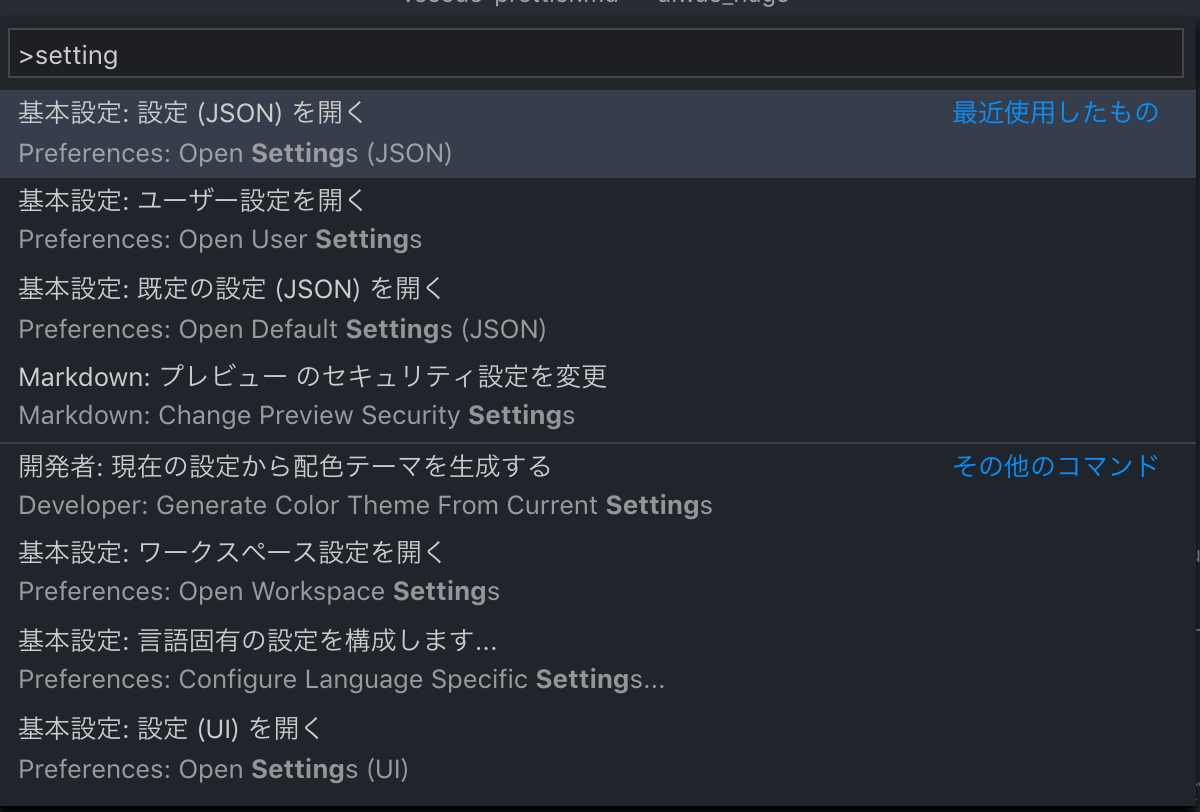
これはこれで良いのですが、今回わたしがPrettierを導入した目的はチーム開発におけるコードの平準化なのです。コマンドパレットで実行してね、だとどうしてもやる人やらない人出てくるので、できればコードの保存時に自動でフォーマットをかけてしまいたい。ということで次はその設定です。コマンドパレットで「setting」と入れて「基本設定:設定(JSON)を開く」を選択してユーザー設定のjsonファイルを開きます。

設定ファイルが開いたら、Prettierの設定画面に書かれている以下のコードをコピペして保存します。
// Set the default
"editor.formatOnSave": false,
// Enable per-language
"[javascript]": {
"editor.formatOnSave": true
}
これでJavaScriptのファイルを保存するだけで、自動的にPrettierによる整形が実行されるようになりました。今回はユーザーの設定に記載しましたが、これをワークスペースの設定に書けばチームで挙動を統一できるはず。