FirebaseでTwiiterログインを実装する
FirebaseでTwitterログインを実装したのでやり方をメモ。結論からいうと一番大変なのはTwitterの開発者登録だった。
Firebaseにプロジェクトを作る
まずはFirebaseにプロジェクトを登録します。すでに登録済みのプロジェクトがあればそれを使ってもOK。プロジェクトを作ったら左メニューのAuthenticationを選び「ログイン方法」をクリックしましょう。
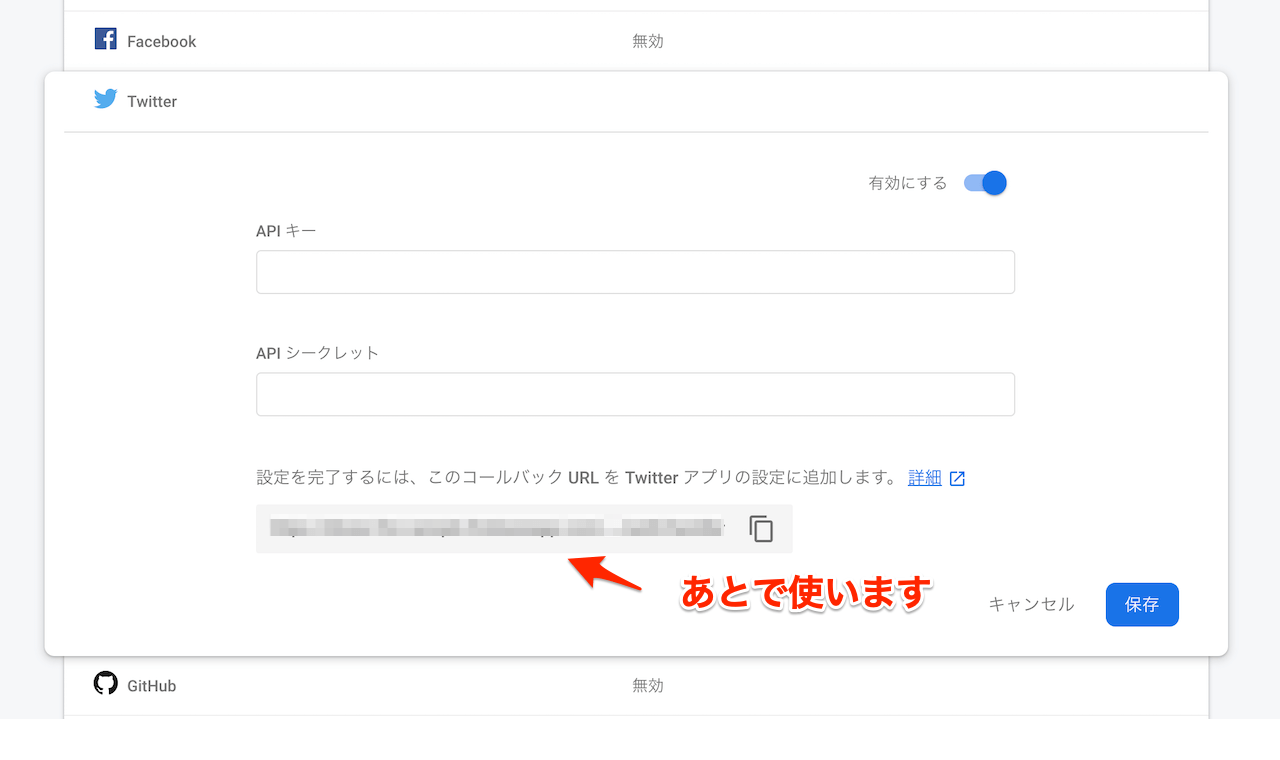
ログインに使えるサービスがずらっと出てきます。今回実装したいのはTwitterログインなのでTwitterを選んで「有効にする」をクリック。

ひとまずここまで進んだら画面を閉じずに置いておきましょう。
Twitterにアプリを登録する
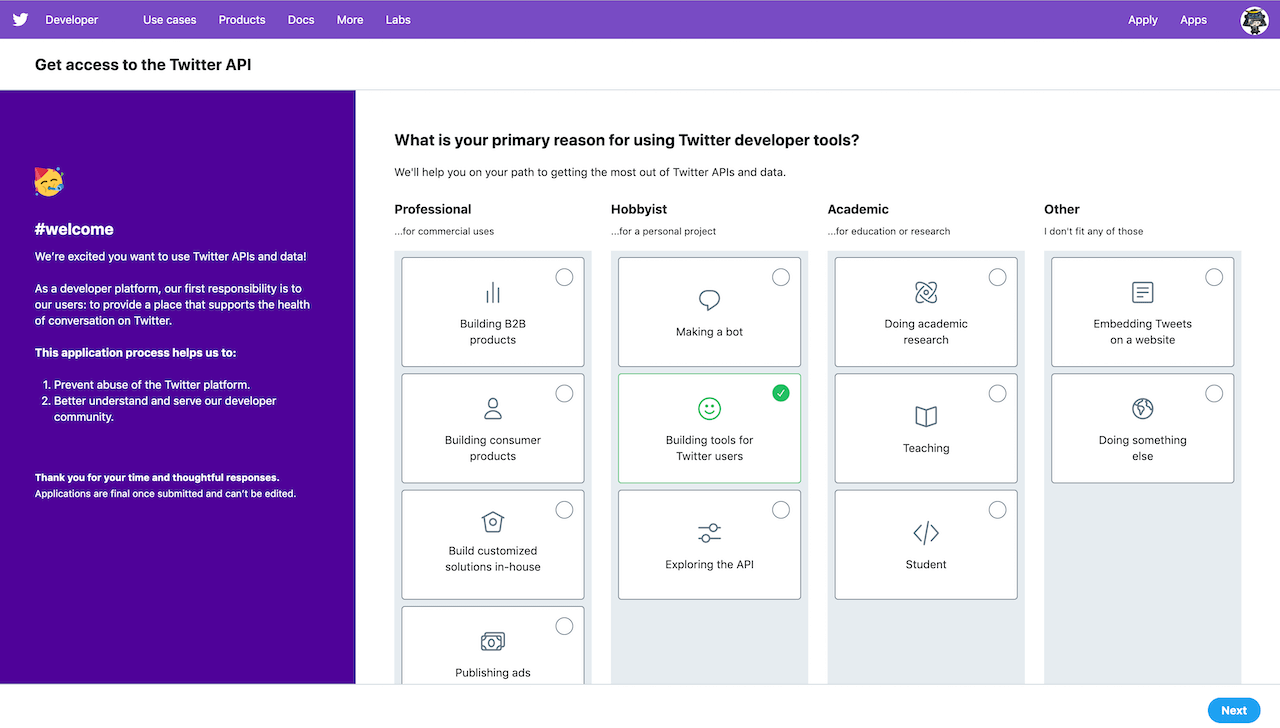
続いてログインに必要な情報を得るため、Twitterにアプリの登録をします。Twitter Developersのアプリ一覧画面へアクセスしましょう。ここですんなりとアプリの一覧が表示される人は良いのですが、もし以下の画面が表示されたら要注意。

Twitter APIを利用するにあたり、どのような目的なのか、どんなものを作るつもりで何をどんな使い方をするのか、といったことを英語で諸々書かないとアプリ登録まで進むことができません。英語で、しかも100文字以上や200文字以上など文字数が指定されているので、それなりの量を書く必要があり、英語不得手な人だと結構時間かかると思われます。わたしはここで1時間くらいかかったので、この画面が出た人は時間に余裕がある時にやりましょう。
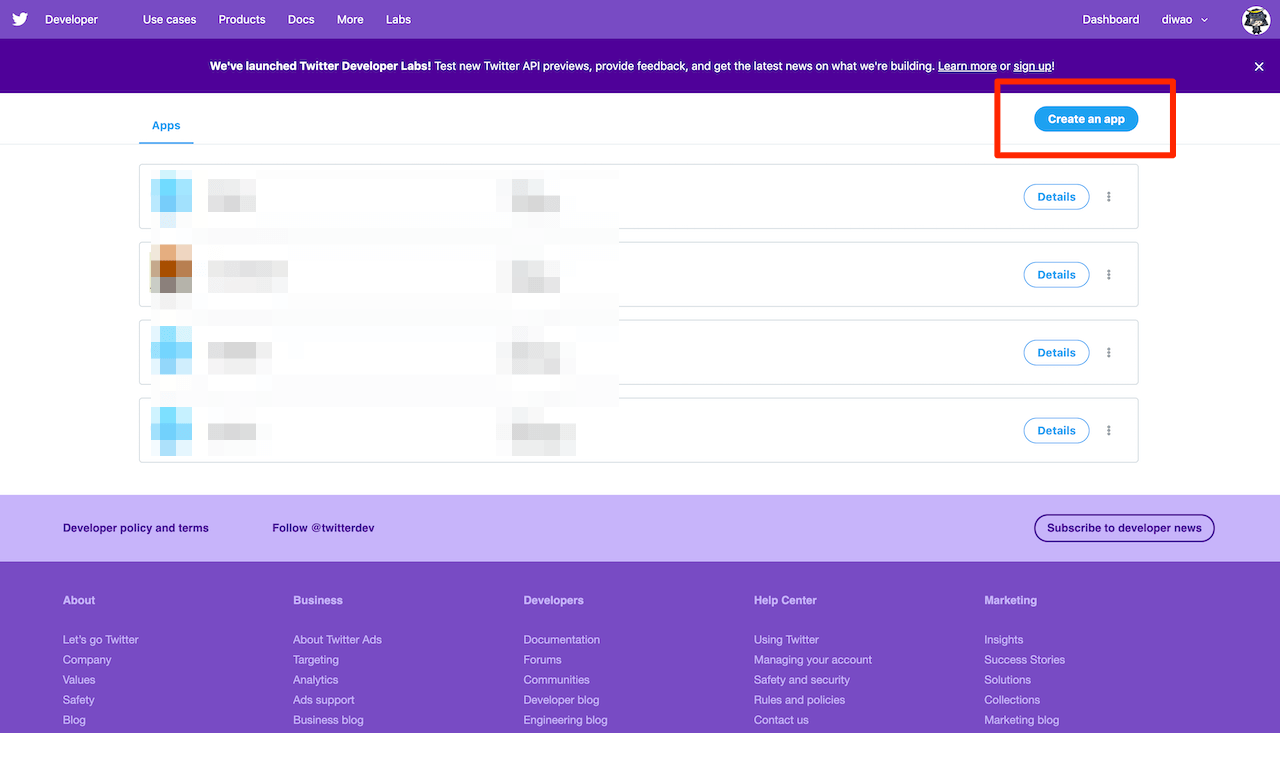
では、移行Twitterのアプリ登録画面に進んでいる前提で進めます。画面右上の「Create an app」ボタンをクリックしてアプリを登録しましょう。

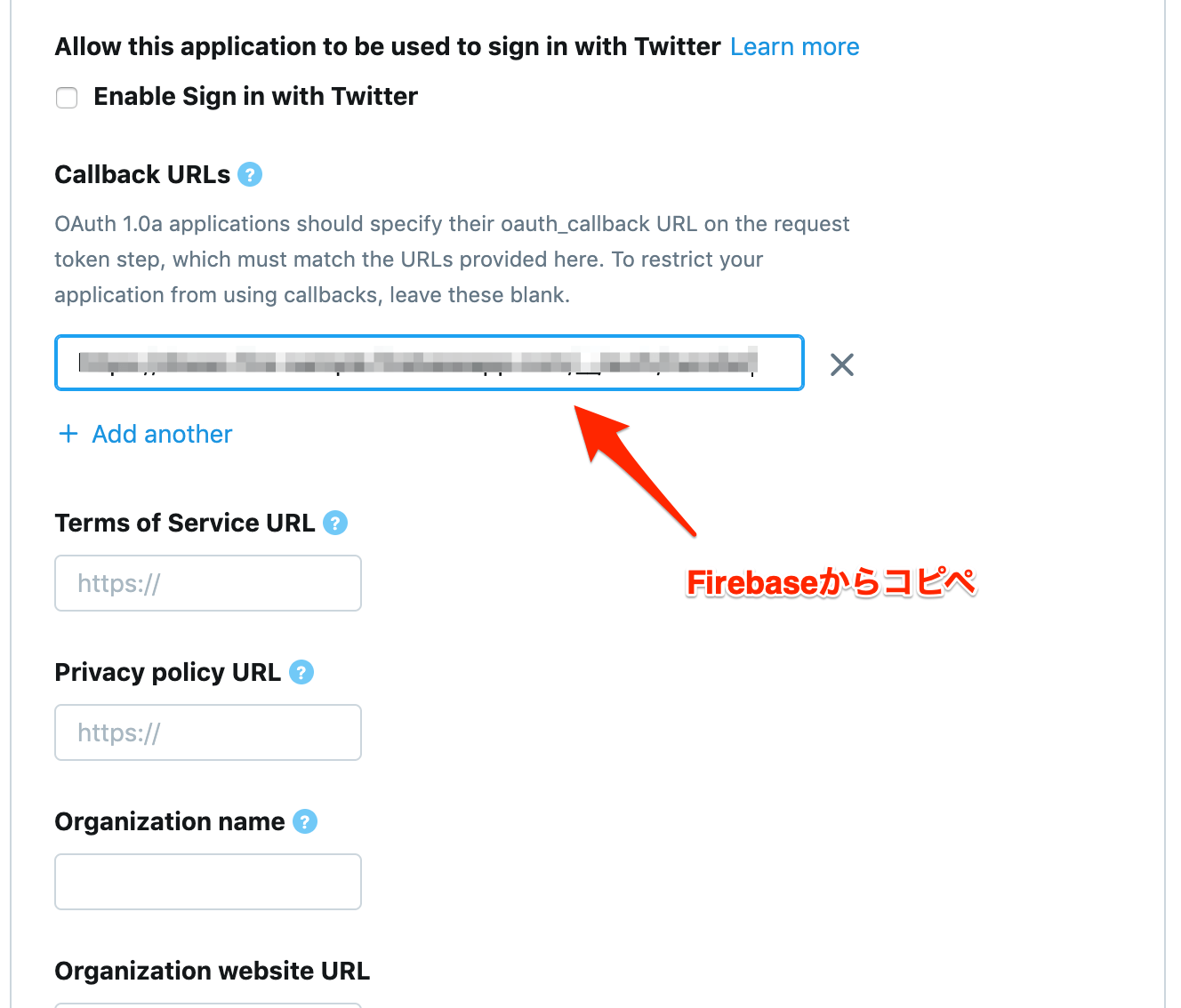
色々入力する項目がありますが、ここで大事なのは「Callback URLs」です。ここにFirebaseの認証画面に表示されているコールバックURLをコピペしてアプリを登録してください。

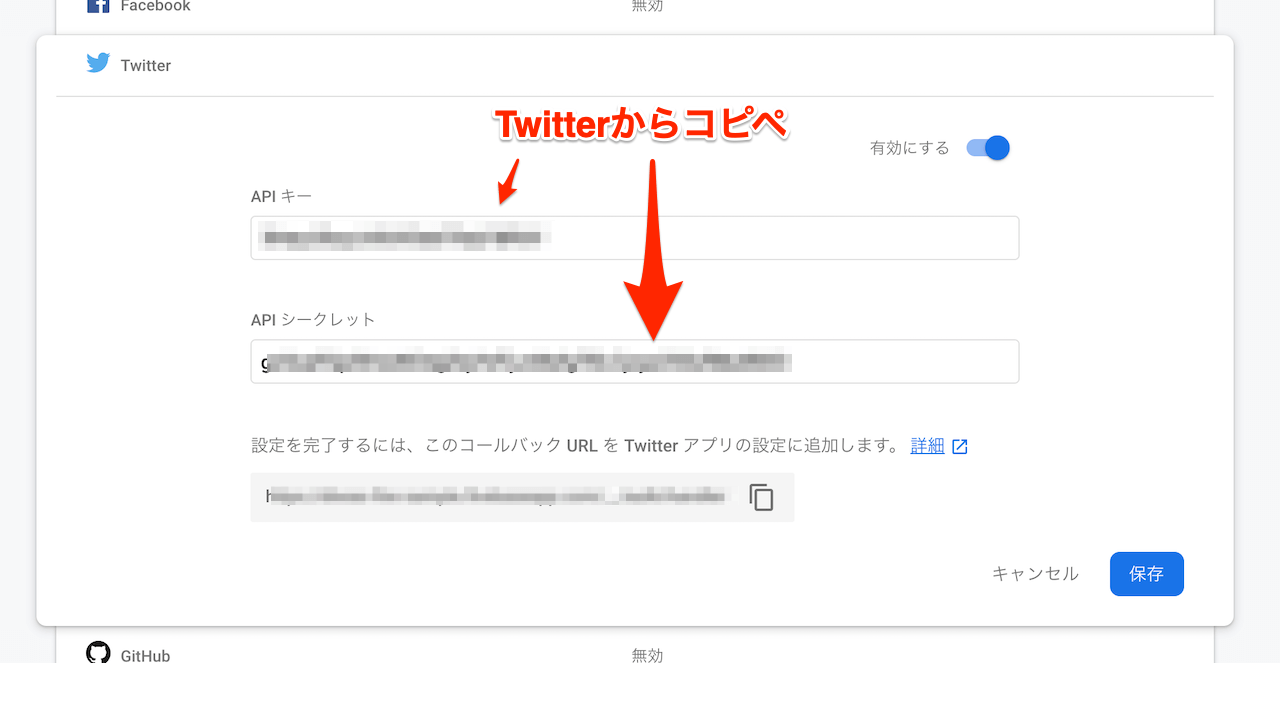
アプリを作成したら「Key And Tokens」タブを確認しましょう。「API key」と「API secret key」が記載されているので、その値をそれぞれFirebase側の「APIキー」と「APIシークレット」に入力して保存します。これでFirebaseとTwitterの準備は完了です。

ログイン処理を作成する
さて、ではいよいよコードを書いてログインの処理を作成します。
twAuth.js
window.addEventListener('DOMContentLoaded', function() {
// config(ここには自分のfirebaseプロジェクトの値を入れます)
let config = {
apiKey: '',
authDomain: '',
databaseURL: '',
projectId: '',
storageBucket: '',
messagingSenderId: '',
appId: ''
};
try {
firebase.initializeApp(config);
} catch (e) {
console.log(e);
}
firebase.auth().onAuthStateChanged(function(user) {
if (user) {
console.log('auth user');
console.log(user.displayName);
document.querySelector(
'#message'
).textContent = `ようこそ「${user.displayName}」さん`;
}
});
// login
function login() {
const provider = new firebase.auth.TwitterAuthProvider();
firebase
.auth()
.signInWithPopup(provider)
.then(result => {
const user = result.user;
console.log('ログイン成功');
console.log(user);
})
.catch(error => {
const errorCode = error.code;
const errorMessage = error.message;
console.log(`code:${errorCode}, message:${errorMessage}`);
console.log('ログイン失敗');
document.querySelector('#msg').textContent = '認証に失敗しました...';
});
}
// logout
function logout() {
firebase
.auth()
.signOut()
.then(() => {
console.log('ログアウト');
document.getElementById('message').textContent = 'ログインしていません';
});
}
document.getElementById('loginBtn').addEventListener('click', login);
document.getElementById('logoutBtn').addEventListener('click', logout);
});
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<script src="https://www.gstatic.com/firebasejs/5.8.4/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/5.8.4/firebase-auth.js"></script>
<script src="twAuth.js"></script>
<title>Firebase Twitter Auth</title>
</head>
<body>
<h1>Firebase Twitter Auth</h1>
<p id="message">loading...</p>
<button id="loginBtn">Login</button>
<button id="logoutBtn">Logout</button>
</body>
</html>
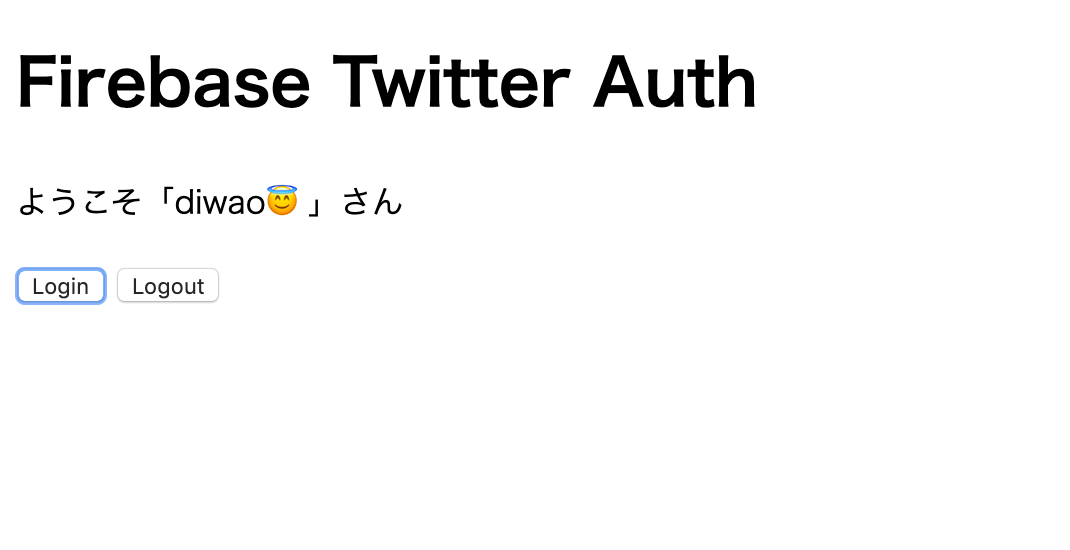
これでボタンをクリックするとTwitter認証画面に遷移し、またログインしてまた画面に戻ってくるという処理ができました。

consoleログに表示したuserオブジェクトを見ると、Twitterのアカウント名等が取得できています。ユーザーの特定はuidの値でできそう。