Pure CSSを使ってブログのテーマをリニューアルしました

思い立ってブログのテーマをリニューアルしました。前回は完全自作だったけど今回はCSSフレームワークを使ってみました。Bootstrapくらいしか使ったことなかったけど色々あるんですね。
CSSフレームワーク
CSSフレームワークと一括りにしてみても、その中身は千差万別。いろんなコンポーネントを兼ね備えた壮大なやつもあれば、必要最低限のスタイルだけに絞ったシンプルなやつもあります。
このブログだと全然本格的なものはいらなくて、グリッドレイアウトとベースになるいい感じのスタイルがあればそれで十分。という心持ちでいろいろ調べてみたところ、この辺が良さげかなと。
Milligramの雰囲気が好きだったのですが、画面幅に応じてグリッドの段組を変更することができないみたいだったので断念。その他も色々試してみた結果、いちばん求めているものに近そうなPure CSSにしてみました。Yahooブランドで安心感もありますし。
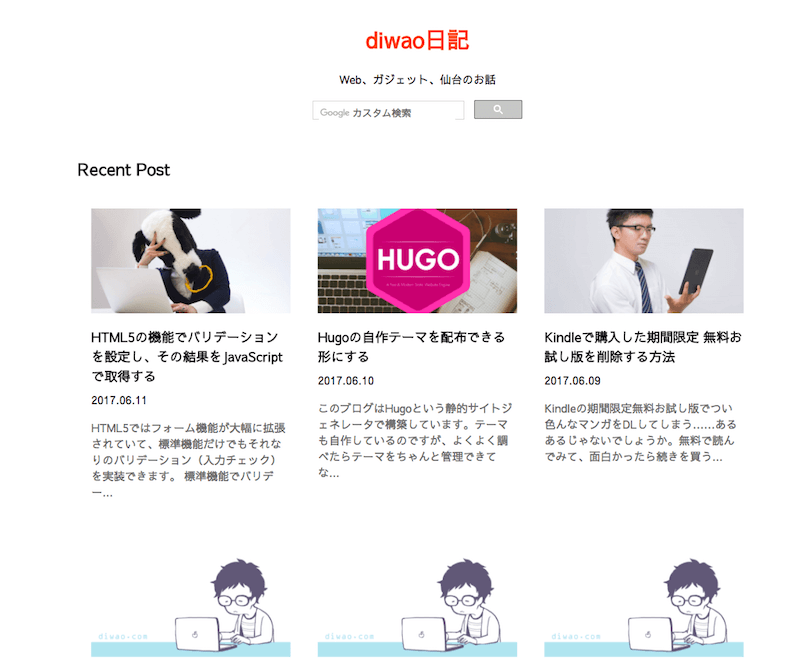
こんな感じに.pure-【なんちゃら】って形のクラスをつけていくだけでレイアウトやパーツが作れます。今回はレスポンシブ用のグリッドCSSも読み込んで、画面幅に応じて段組が可変するようにしてみました。
▼PC

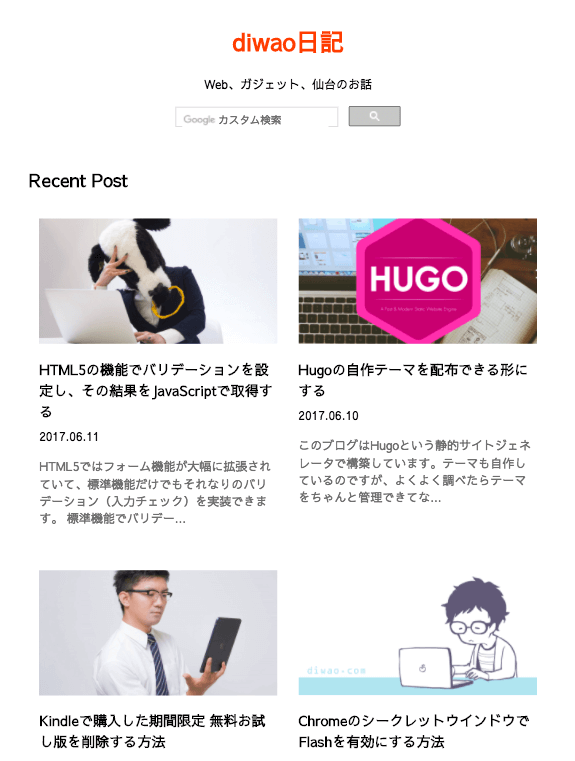
▼タブレット

▼スマホ

このようなレイアウトも簡単に作れちゃいます。こりゃ開発の時短にもなりますわ。
フォント
フォントはGoogle Fonts+日本語早期アクセスを使ってみました。さわらびゴシックというやつ。Noto Sans Japaneseと迷ったけど、実際当ててみてさわらびの方が読みやすいと思いまして。
Webフォント=重いってイメージがあったのですが、天下のグーグル先生だからなのか意外と表示も速い気がします。
Google Fonts + 日本語 早期アクセス • Google Fonts + Japanese Early Access
アイコン
フッターのアイコンはIconfinderというサイトのものを使わせていただきました。Web系のアイコンが充実してるしSVG形式も使えるのが嬉しい。
Iconfinder - 1,725,000+ free and premium icons
そんなこんなでいろんなツールや素材にお世話になりつつの全面リニューアルでした。全体的に前よりもちょっとシャレオツになった気がします。CSSフレームワークって偉大ですね。デザインできない人にとっては強い味方だなと改めて感じました。