静的なサイトにDisqusでコメント欄を設置する
このブログはHugoという静的サイトジェネレータを使って運営しています。完全に静的なHTMLなのでページの表示などは早いのですが、その反面サーバ処理を必要とする動的なコンテンツは用意されていません。
具体的にいうと、WordPressや一般的なブログサービスなら簡単に設置できるメールフォームや人気記事、コメント欄といったパーツは、Hugoの標準機能には存在していなかったりします。
そんな静的なサイトでも、簡単にコメント機能を実装できるDisqusというサービスがあります。このブログにも設置してみたので、導入方法をご紹介したいと思います。
Disqusの利用方法
まずはDisqusの公式サイトにアクセスして、「GET STARTED」をクリック。その後必要な情報を入力してアカウントを作成します。

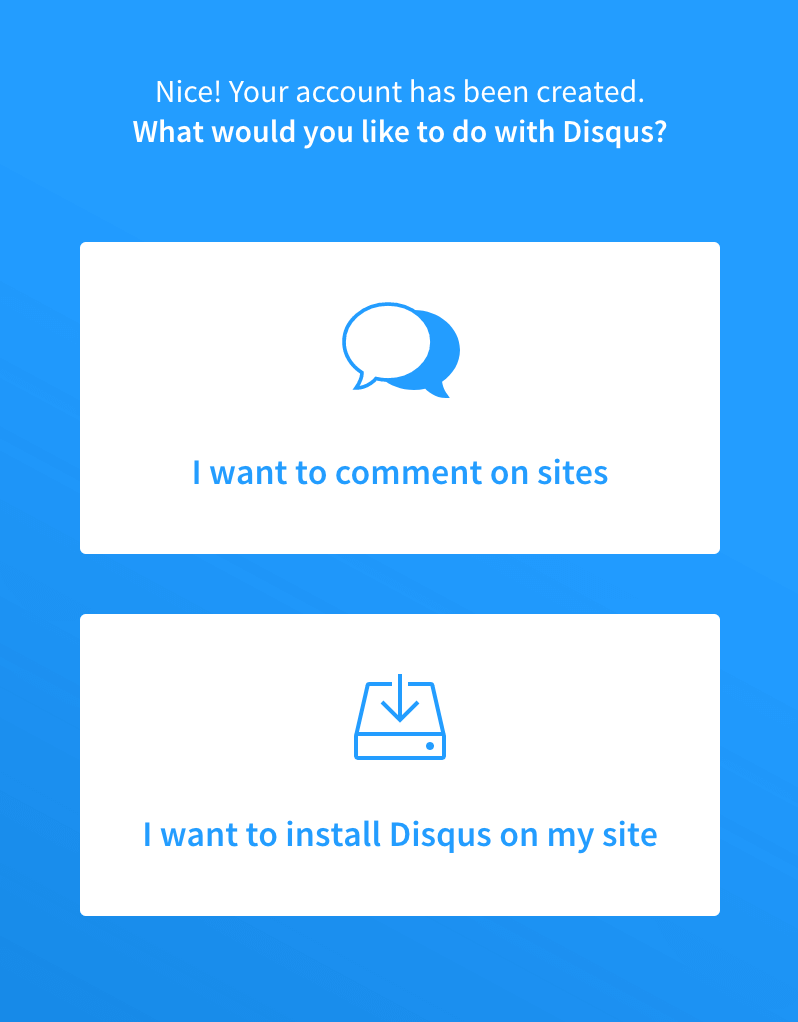
「I want to installl Disuqs on my site」を選択。

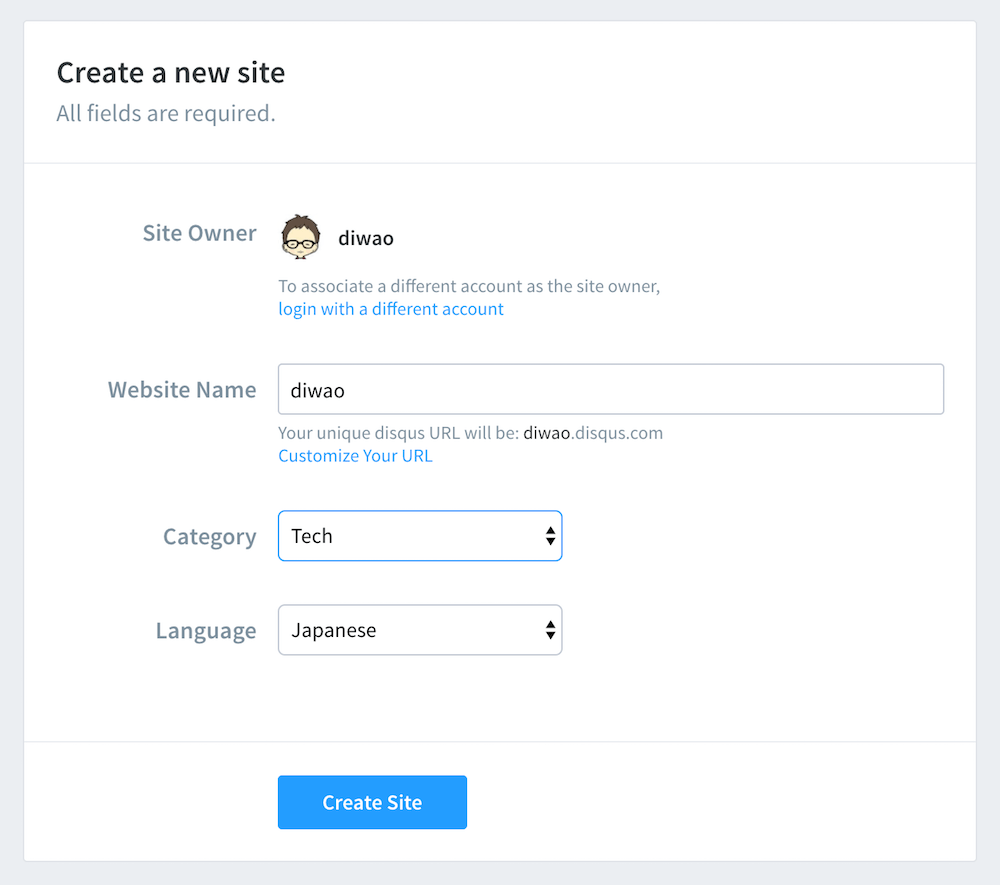
導入するサイトの情報を入力。

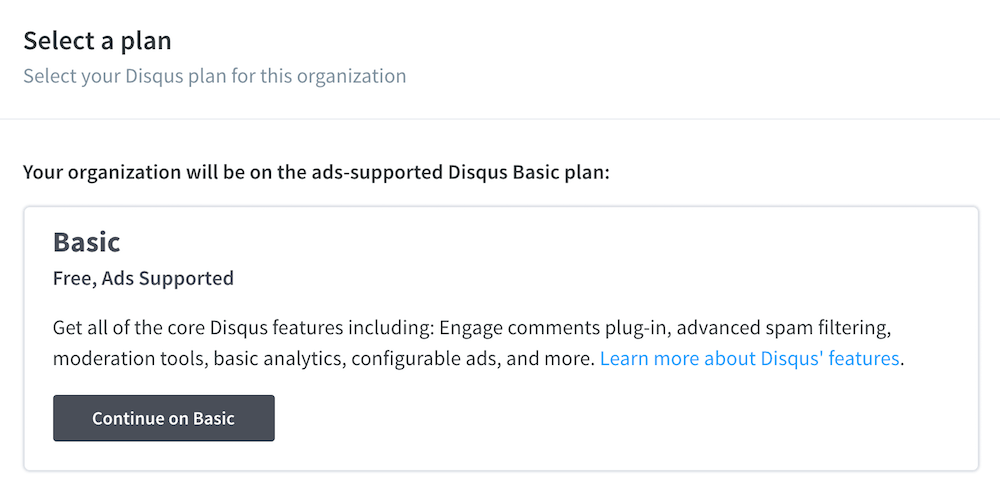
プランを選びます。有料プランもありますがとりあえずコメント機能を使うだけなので無料のBasicを選択。

続いてDisqusを設置するサイトの種類を選択します。WordPress、Tumblrなどなど様々なCMSやサービスのアイコンが並びますが、今回は静的サイトへの設置なのでわき目もくれず一番下にある「I don’t see my platform liseted, install manually with Universal Code」を選びます

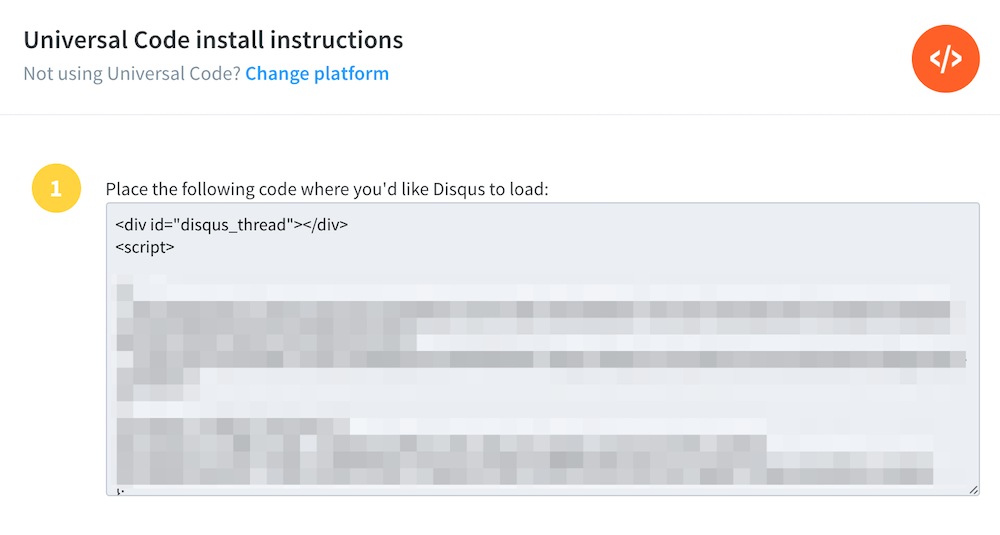
あとは画面に表示されたコードをコピーし、htmlファイル内のコメントを表示したい箇所にペーストするだけでOKです。

この通り、あっという間にコメント欄を設置することができました!

これだけでPCにもSPにも対応してます。いやー、簡単&便利ですね。これでコメントし放題。せっかくなので活用してやってください。コメントお待ちしておりますー。