AtomのEmmetで展開されるHTMLテンプレートのlangをenからjaに変更したい
Atomでhtmlとcssを書くときはEmmetに頼りきってます。普通に書くよりも圧倒的に早いですよね。すごく便利なEmmetですが一つ不満があります。それはHTMLファイルで!を展開した時に<html lang="en">とlangが「en」になってしまうこと。

Emmetでは!でHTMLファイルの雛形を展開できるのですが、Atomではデフォルトだとlangが「en」に設定されます。日本語サイトの場合でもここは「en」のままで良いという話も聞きますが、個人的にはターゲットが国内限定のサイトであればやはり「ja」の方がいいんじゃないかなと思い、毎回手動で直してました。
が、地味にめんどいので最初から「ja」で展開されるようにした、というのがこの記事の内容でございます。前置き長くなった。
Emmetの設定を変更する
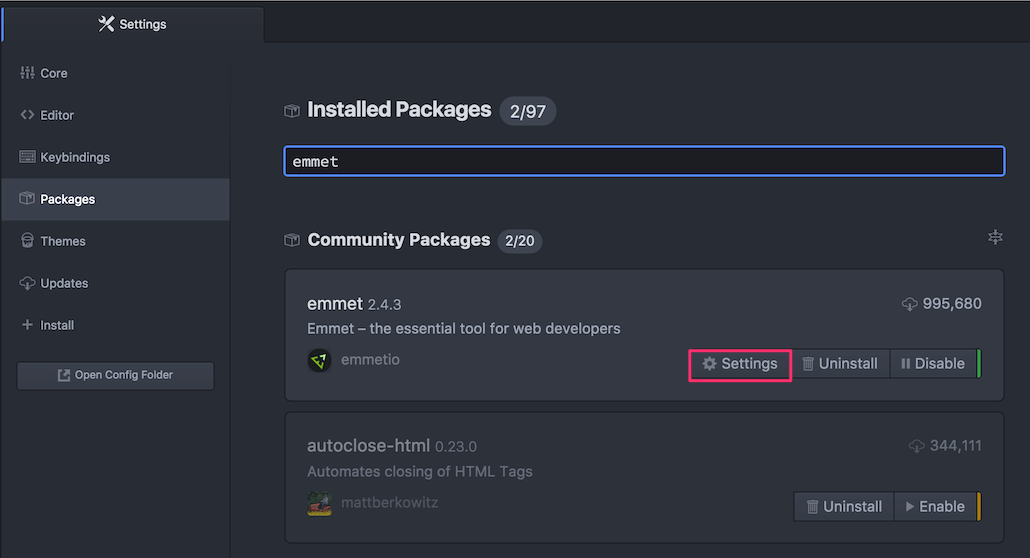
では早速やり方をご紹介。まずはAtomを起動してメニューバーのAtom > Preferenceをクリック。設定画面(Settings)が開いたら左側のサイドバーから「Packages」選んでemmetの「Settings」をクリックします。

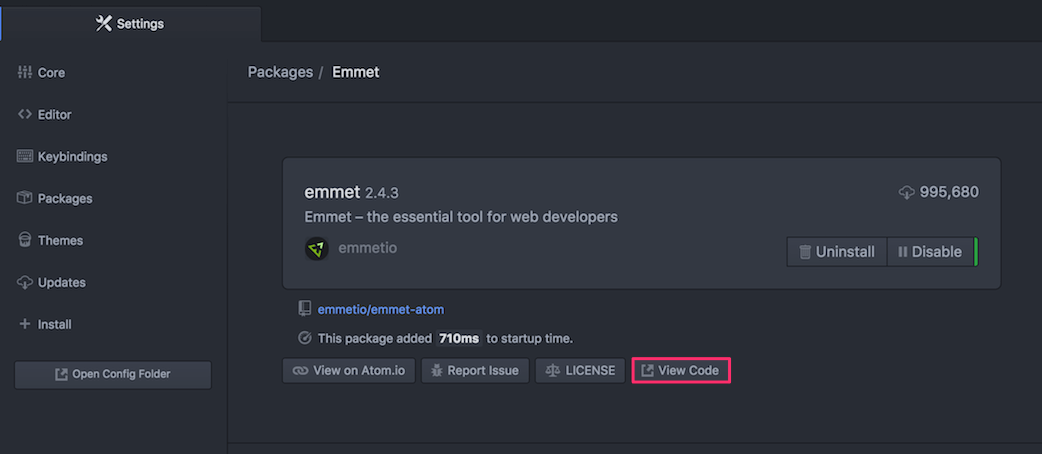
続いて「View Code」をクリックしてください。

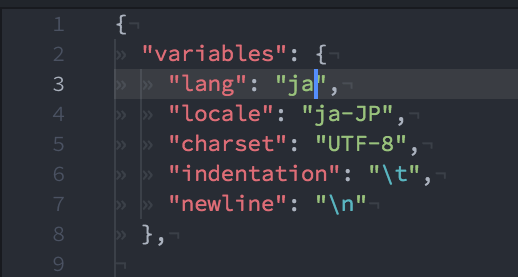
ツリービューにEmmetを構成するファイルたちが表示されるので、/emmet/node_modules/emmet/lib/snipets.jsonをエディタで開き、一番上の方にある「lang」と「locale」それぞれ下記の通り変更して保存します。

その後、Atomを再起動すると、htmlで!を展開した時にlangが「ja」が表示されるようになりました。