Google Chrome Developer Toolsをダークテーマ(黒背景)にする
Web開発のデバッグに欠かせない存在といえばGoogle Chromeのデベロッパーツール。日常的に使っている人も多いと思いますが、実はこいつにダークテーマが用意されているって知っていましたか? 私はつい最近まで知りませんでした……。
個人的にはエディタはダークテーマ派なので、この存在を知って以来デベロッパーツールもダークテーマで使っています。今回OSをクリーンインストールしたことでまたその設定がリセットされてしまったので、再度設定するついでにやり方をメモっておこうと思います。超簡単です。
設定方法
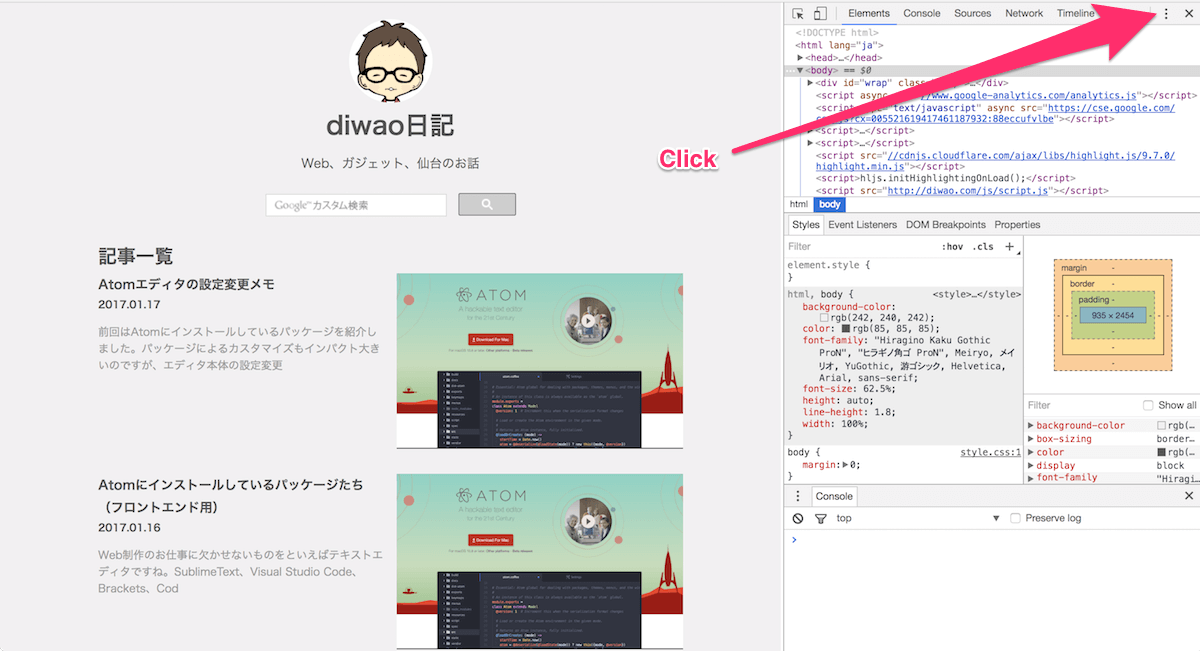
まずはGoogle Chromeを起動し、command + option + iでデベロッパーツールを開きます。デベロッパーツールが立ち上がったら、右上あたりにある「…」を縦にしたようなボタンをクリックしてください。

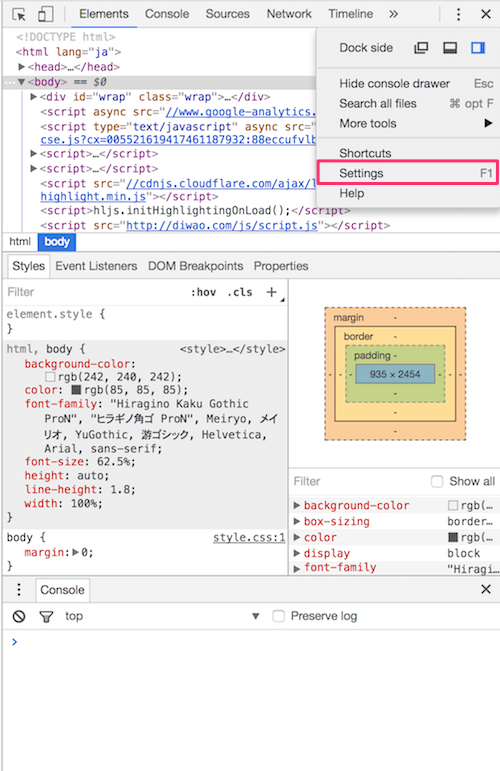
表示されたメニューの中から「Settings」を選びます。

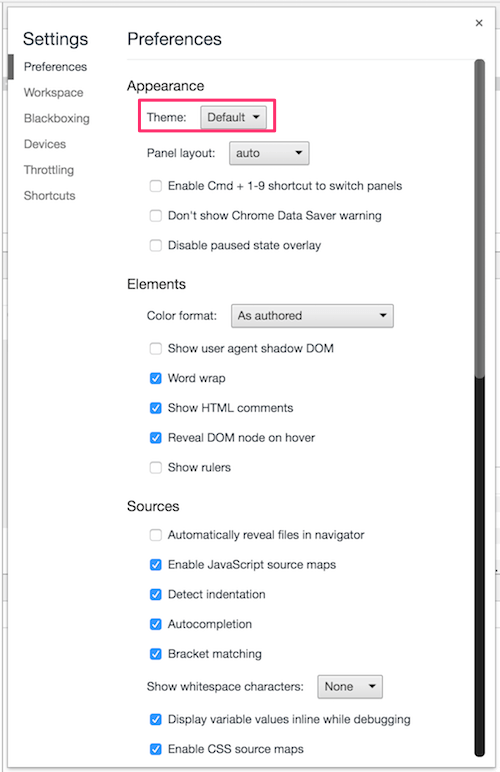
Preference設定のAppearanceという見出しの下に「Theme」という項目があるので、そのセレクトボックスをクリックして「Default」から「Dark」へと変更しましょう。

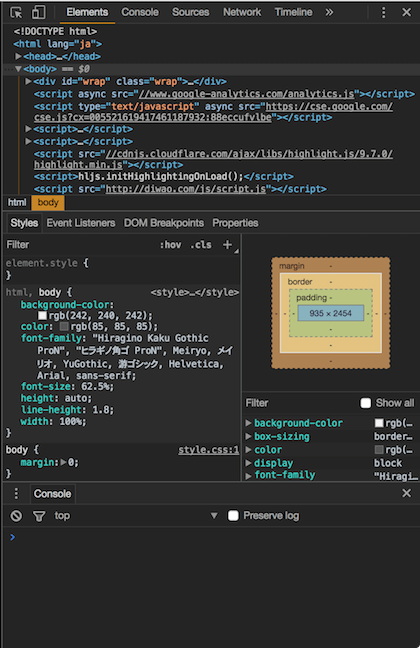
はい、これでダークテーマになりました。簡単ですね。