WordPressなどのブログやWebサイトにGoogleマップの地図を貼り付ける方法
Googleマップをブログに貼り付ける方法が何故か覚えられない……。使う頻度はそんなに高くないのですが、やっぱりお店とかを紹介する時は地図があった方が親切だよなーと思うのでたまにやりたくなるんですよね。毎回やり方を調べるのも面倒だし時間の無駄なので、いつでも確認できるようにやり方メモ。
基本はコピペでOK!
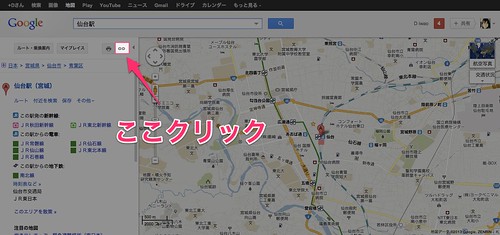
まずはGoogle マップを開き、貼り付けたい場所の施設名や住所を入力して検索しましょう。

検索結果が表示されたらリンクっぽいマークのボタンをクリック。

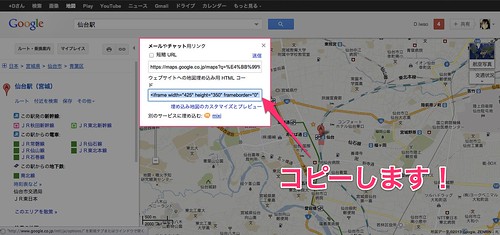
すると、マップ埋め込み(貼り付け)用のHTMLコードが表示されます。これをコピーしておきましょう。

あとはブログ記事内のマップを表示させたい場所に先ほどのHTMLコードを貼り付ければOKです。貼り付けた結果はこんな感じ↓に表示されます。
地図のサイズはカスタマイズ可能
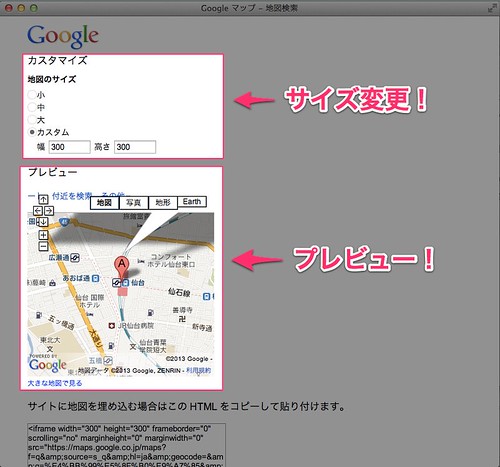
デフォルトだと横幅425px、高さ350pxとなっていますが、これは変更が可能です。やり方は簡単。埋め込み用コードが表示されているウインドウの下にある「埋め込み地図のカスタマイズとプレビュー」をクリックします。

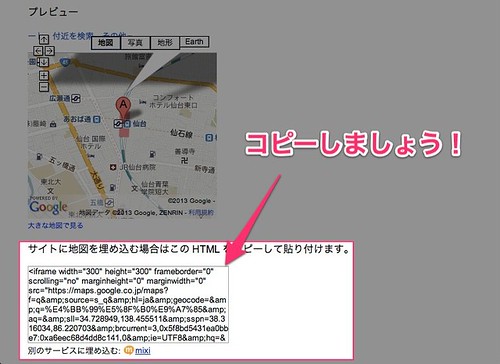
地図のサイズを選ぶか、カスタムで任意の数値を入れてサイズを指定しましょう。変更した結果はリアルタイムで下のプレビューに表示されます。

変更を加えたら下部のHTMLコードをコピーして、ブログやサイトなどに貼り付けでOK。

おわりに
あとで自分で見返すためと思って書いたけど、こうして記事にしていく過程でもはや覚えてしまった気もしますw
まぁ備えあれば憂いなしってことで万事オッケー。誰かの役に立つかもしれないしね。