[WordPress]iframeが消えてしまう現象の対処法
ブログで埋め込み系のパーツを使うときによく登場する「ifame」というタグがあります。いままで記事内でこれを使うと、なぜかパーツそのものが消えてしまってうまく登録できずにいました。しかし、先日どうしても動画を紹介したくてあれこれ調べた結果、解決法があったのでご紹介。
現象
私がiframeを利用しようとした時に発生した症状はこんな感じです。
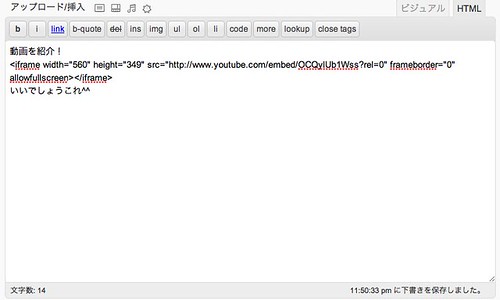
HTMLモードでiframeを使ったパーツを貼る。

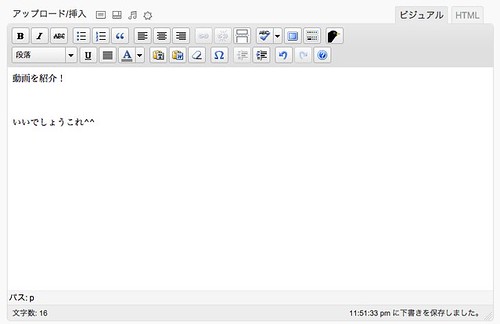
ビジュアルモードに戻るとiframeを貼ったところが空欄になってしまう。

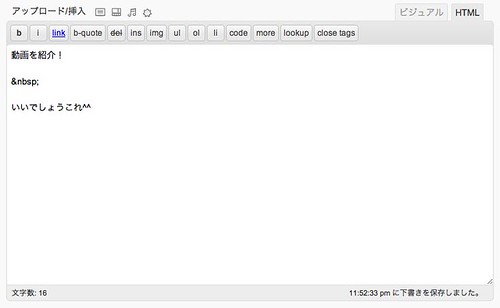
ソースを見るとiframeのソースコードを記述したところが「 」となっており、コード自体が消失してしまっている。

これ、最初は私の環境だけかと思っていたのですが、ふつーに起こることらしく検索したら解決策を紹介している記事が出てきました。
参考にしたのはこちらの記事です。
functions.phpをいじる
解決策はfuncitons.phpというファイルに以下のコードを追記すること。
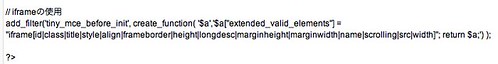
add_filter('tiny_mce_before_init', create_function( '$a','$a["extended_valid_elements"] = "iframe[id|class|title|style|align|frameborder|height|longdesc|marginheight|marginwidth|name|scrolling|src|width]"; return $a;') );
早速このとおりに追記してみました。私の場合はfunctions.phpの最後の方にこんな感じで追加。

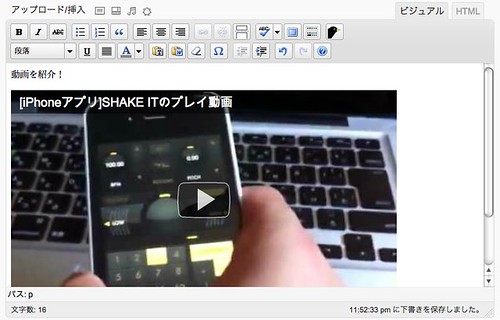
するとあら不思議!HTMLモードで貼りつけたiframeタグが、通常モードに戻っても消えることなくちゃんとプレビューされるようになりました。

もちろん、HTMLモードに戻ってもコードは残ったままです。これで動画もブログに貼ることができますね!一件落着(人゚∀゚*)
ご注意
ただし、functions.phpは非常にデリケートなファイルで。記述を間違えるとログインすらできなくなってしまう可能性があります。変更を加える前に、必ず今の状態のバックアップをとっておきましょう。
もし万が一記述を間違えて画面が真っ白になってしまったら、こちらの記事を参考に復旧を。
