OGPの仕様追加に対応してみた!これでFacebookページの「いいね!」が増えるといいね
FacebookのOGPに新たな仕様が追加されたので早速対応してみました。一行コードを追加するだけの簡単なお仕事でしたよ。
「いいね!」された時の露出効果がアップ?
今回の仕様追加で影響があるのはウェブページに「いいね!」を押した時の見え方に関する部分。設定を行うと「いいね!」が押された際、Facebookページへの「いいね!」、もしくは個人アカウントへの「フォロー」を促す事ができるそうです。
わたしの場合はFacebookページに「いいね!」してもらった方が嬉しいので、Facebookページに誘導する設定を試してみました。
OGPの設定ができていれば瞬殺
設定方法の説明にいく前にひとつ確認。あなたはFacebookのOGPは設定しているでしょうか? これが既に正しくできているのであれば、今回やることは超簡単です。おめでとうございます。
まだ出来ていないという方もご安心を。OGPの設定もやり方さえわかってればサクッとできます。以下の記事でやり方を紹介しているので参考にしていただければ。
以下、OGPの設定ができている前提で進みますね。まずは以下の一文をコピーしましょう。
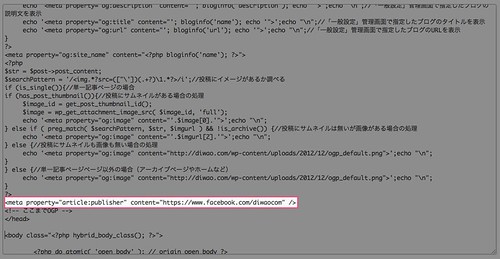
<meta property="article:publisher" content="https://www.facebook.com/***" />
続いてコピーしたものをヘッダーにペーストします。元記事に貼り付け位置が書いていなかったのですが、わたしはタグの直前に貼り付けました。
貼り付けたら「***」の部分を誘導したいFacebookページのアドレスに置き換えて保存すればOKです。わたしの場合なら「diwaocom」に置き換えるわけですね。

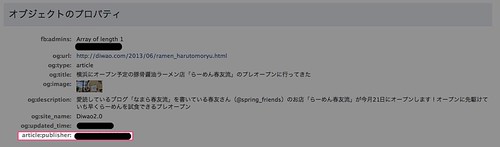
ここまでやったら正しく設定できているかを確認します。Facebookのデバッガーを開いて記事の何か記事のURLを入力してみましょう。結果のページに「article:publisher」が出ていればOKデス。

おわりに
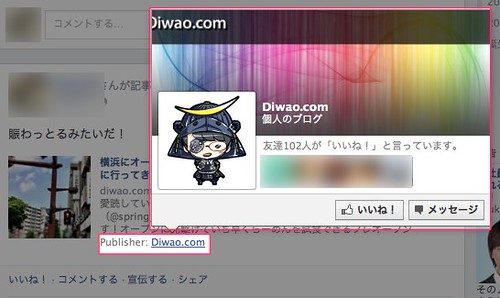
Facebookでいいね!を押した時の表示を確認したら以下のようになってました。

「Publisher」という項目が追加されていて、そこにカーソルをもってくると「いいね!」の案内が出る感じみたいです。思ってたよりわかりづらいですね。
劇的に効果があるようなものでもなさそうですが、まぁやらないよりはやっていた方が良いのではないでしょうか。少なくとも損はしないでしょw