onclickに設定した処理が実行できない問題の原因と解決策
「onclickが効かないんです」と相談をもちかけられた時の話です。最初はjsで何かエラーが起きて処理が止まってるんだろうな、と思ったのですが、ひととおり確認してもjsには問題がない様子。
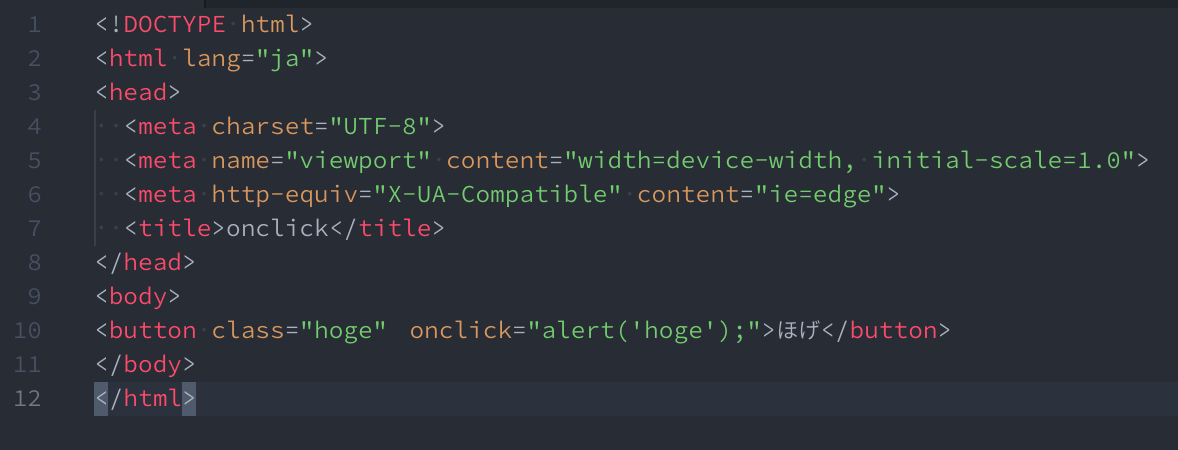
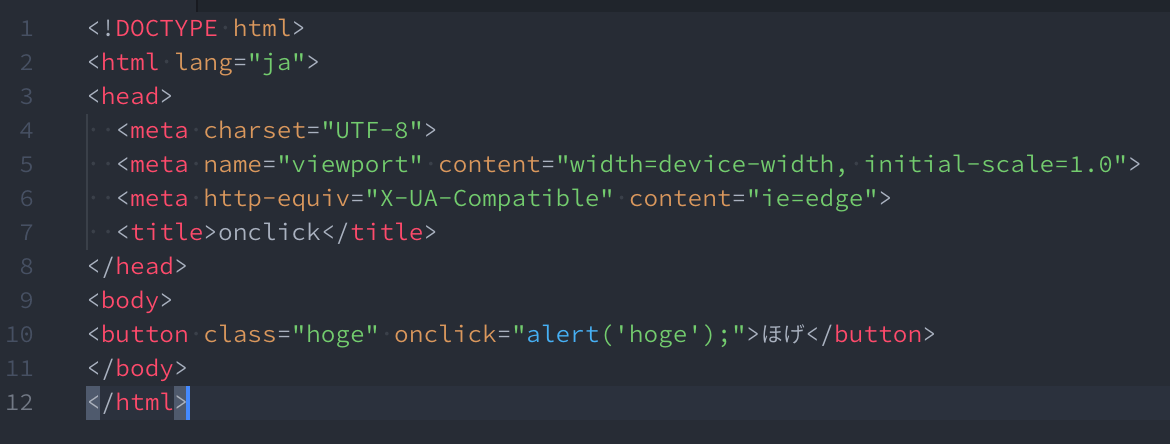
よくよくHTMLを見たところ、onclickとその前の属性との間が半額スペースではなく全角スペースになっていたことが原因でした。
全角の場合(alertは表示されない)

半角の場合(alertが表示される)

わかってしまえば単純な理由なのですが、エディター上だとパッと見でわかりにくく、気づくまでにけっこうな時間を取られてしまったのでした。悔しい。
VS Codeの全角可視化拡張機能入れるかな……。
mosapride/vscode-zenkaku: show double-byte-whiteSpace
あ、ちなみにこれはChromeでのお話です。