Chromeの情報をiPadに同期!Chrome Sync Proがプログラミングの勉強に凄く便利♪
MBAを手に入れてからiPadとのつきあい方が少し変わってきました。以前はiPad一台でなんでもやってやるぞ、という感じだったのですが、最近ではMBAを補佐する形で使うのが良い感じ。今回はそんな縁の下の力持ち的なiPadの使い方をご紹介したいと思います。
プログラミング学習中に困っていたこと
職を変わったこともありまして、最近はプログラミングの学習に精を出しております。
基本的には自己学習なので、ドットインストールやCodeStudy、Codecademyといった学習サイトや、Web上に公開されている初心者向けのチュートリアルを参考に勉強を進めています。
とはいえ、ただ見ているだけでは中々身に付かないので、サンプルコードをとにかく実際に打ち込んでみるというやり方、いわゆる「写経」をメインに学習を行っています。
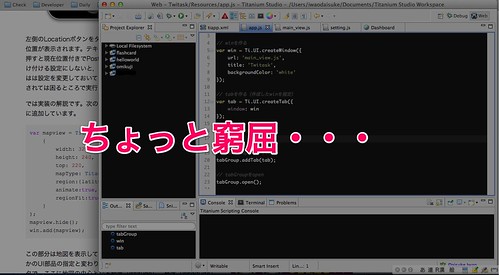
サンプルを見ながらコードを打ち込み、実行して動きを確認するという感じでやっているのですが、MBAの小さい画面だと、サンプルの表示とコードの打ち込みはどうしても一画面に納めるのが難しいのです。
デスクトップを複数に分け、画面を行き来することでなんとかやっていたのですが、画面の行き来も回数が多いとそれなりに手間でして、もっとスマートな方法はないものかと考えていました。
そこでちょうどいい解決策として目を付けたのが、今回紹介するChrome Sync Proというアプリです!
Chrome Sync Proとは
GoogleChromeで開いているタブの情報を、iOSデバイスに同期できるアプリです。PCで開いているページをiPadやiPhoneでサクッと開くことができます。
これを使って、プログラミング学習時にMBAで開いた参考サイトをiPadに表示させれば、MBAの方は画面を切り替えることなく写経に専念できるというわけ!
ちょっとした準備が必要ですが使い方はすごく簡単です。早速やってみましょう。
(注)ユニバーサルアプリなのでiPhone、iPadの両方で使えますが、以下の説明で使用している画面写真はすべてiPad版の場合です。
使い方
Chrome Sync Proを起動すると以下の画面が表示されます。まずは「Sign in with Google」をタップしましょう。

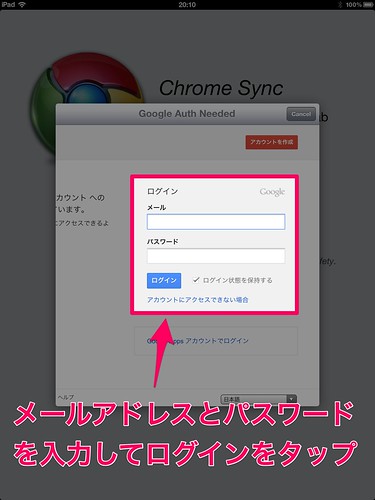
Googleアカウントを入力してログインします。

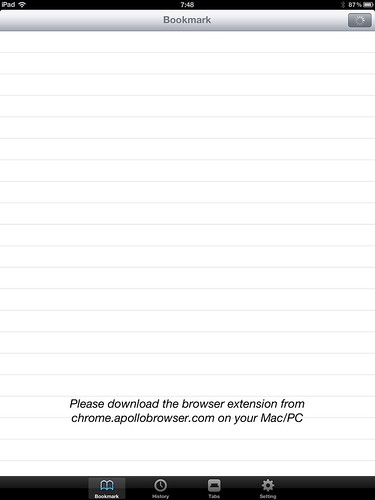
ちゃんとログインできていれば以下の画面が表示されます。ここまできたら次はPCの設定にいきましょう。

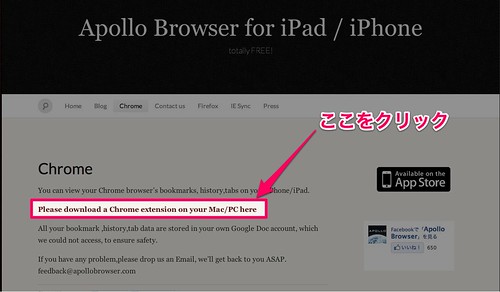
次に下記のサイトからApollo BrowserというエクステンションをChromeにインストールします。これがないとタブの同期ができないので注意。
サイト内のリンクをクリックしてエクステンションをインストールします。

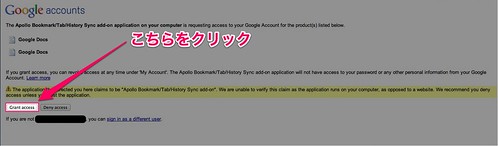
Googleドキュメントへのアクセスを求められるので許可します。ただし、許可に関してはあくまで自己責任でお願いします(詳しくはわかりませんが、Googleドキュメント経由で同期が行われるのだそうです)。

再びiPadでChrome Sync Proを起動し、Tabのタブ(ややこしいw)を選ぶとChromeで開いているタブの一覧が表示されます。iPadで閲覧したいタブを選びましょう。

自動的にブラウザが起動してサイトが表示されます。

こんな感じに拡大すれば写経もはかどるはかどる!

まとめ
これで、集中してプログラミングの学習に専念(iPadにサンプルを表示して、MBAではそれを見ながらガリガリ写経)できる環境を手に入れることができました。
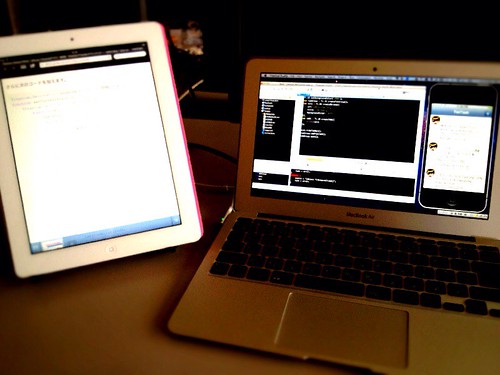
写真で見るとこんな感じです。

すごく快適!!
わたしと同じようにWebの情報を参考に学習している方はぜひ試してみてください。オススメです♪
なお、このアプリを導入するにあたって、以下の記事を参考にさせていただきました。ありがとうございます。
それではまた!
 Chrome Sync Pro - visit your Chrome Browser’s bookmark,history and tab 1.3(¥85)
Chrome Sync Pro - visit your Chrome Browser’s bookmark,history and tab 1.3(¥85)
カテゴリ: 仕事効率化, ユーティリティ
販売元: VoyagerApps.com - Voyager Technology Limited(サイズ: 5.2 MB)
全てのバージョンの評価:



 (60件の評価)
(60件の評価) iPhone/iPadの両方に対応
iPhone/iPadの両方に対応