Movable Type5にZenbackを設置する方法
Zenbackというブログパーツを設置したので、そのやり方をメモっておきます。
Zenbackとは
Zenbackとは、シックス・アパートが提供するブログパーツのこと。これひとつ設置するだけで、ブログ記事の関連情報を表示したり、ブログにソーシャル機能をもたせたりすることができる。ブログ管理者としてはこれを設置することで以下のような恩恵が得られる。
- 関連する過去記事への誘導が見込める
- TwitterやFacebookからのアクセスが見込める
- アクセス元を知ることができる
一方、ユーザーとしてもこんなメリットがある。
- 外部サイトにまたがって関連する話題を追うことができる
- ソーシャル機能を使ったシェアが簡単にできる
- Evernoteへのメモが簡単にできる
Zenbackは読者とブログ管理者の相互にメリットがあるサービスなのです。
設置方法
Zenbackの利用には特別な知識は必要ありません。まずはこちらのサイトでアカウントを取得しましょう。
次にこちらからZenbackのプラグインをダウンロードします。
ダウンロードしたフォルダのpluginsフォルダ内にあるZenbackフォルダを、Movable Typeがインストールされているサーバー上のplugins フォルダにアップロードします。
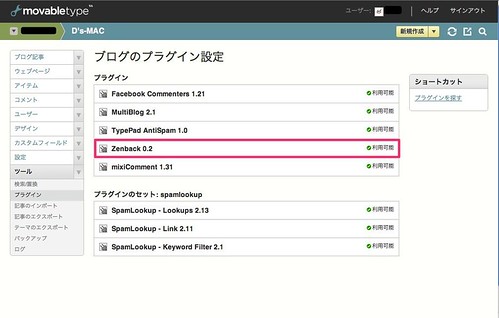
次にMovable Typeのダッシュボードから、Zenbackを設置したいブログの、ツール>プラグインを開きます。

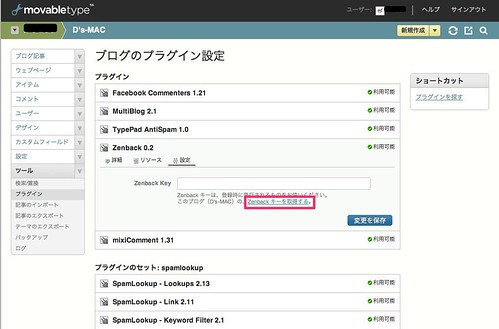
プラグインの一覧から「Zenback」をクリック。設定のタブを開いて「Zenbackキーを取得する」をクリックします。

Zenbackの画面に切り替わるので、表示する項目の設定等を行います。すべて設定が終わると自動的にMovable Typeの画面に戻って来ます。


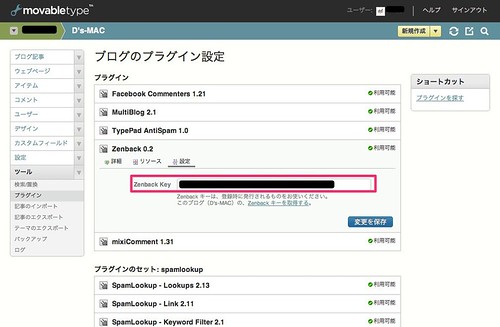
Movable Typeの画面にもどると、Zenbackキーが自動的に登録された状態になっているはずなので、「変更を保存する」をクリックしてください。

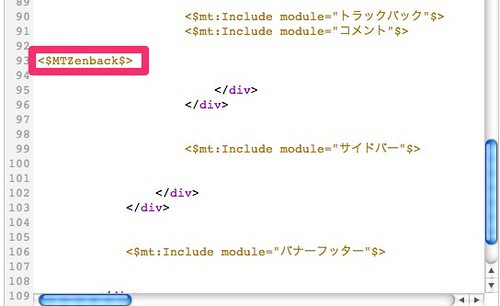
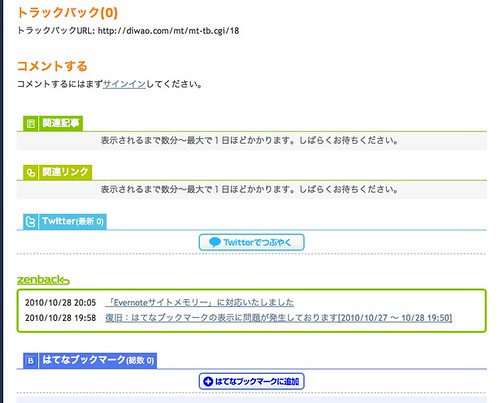
これで準備は整いました。あとはテンプレートのブログ記事内で、Zenbackを表示させたい位置に<$MTZenback$>を挿入すれば完了です。ちなみに、私はコメントの下に設置しました。

テンプレートを保存後、再構築を行うとZenbackが表示されるようになります。

設置完了
設置したものの、まだまだブログをはじめたばかりなので過去記事も少なく、アクセスも乏しいため、いまのところ効果はほぼありません。。。当たり前ですが、まずはまめにブログの更新を続けていくことが大事ですね。Zenbackを設置するのはちょっと早すぎた気もします。が、ソーシャル系の機能が利用できるようになっただけでもよしと前向きにとらえることにします。コツコツがんばるぞ。