Movable Type5にCKEditorのプラグインを導入
Movable Type5のデフォルトエディターがいまいち使いにくかったので、CKEditorというプラグインを導入してみました。
デフォルトエディターのここがイヤ
デフォルトのエディターーを使っていて一番困るのが、画像の表示サイズの変更でした。アメブロなどのブログサービスでは、画像アップロードすると自動的にブログ用のリサイズしてくれますが、Movable Typeでは基本的には元サイズのまま表示されます。
サムネイルを作るときにサイズを指定することはできますが、サムネ用と元画像とふたつできてしまうのは管理が面倒。。。いままでは、画像を貼りつけたあとにエディターをHTML表示にして、サイズのソースを直接編集していたのですが、これ正直とっても面倒くさいです。
そんなとき、Movable Typeのエディターを充実させるプラグインがあることを知りました。
検討したのはCKEditorとTinyMCEのふたつ
Movable Typeを学ぶにあたって参考にしている書籍によると、現時点においてMovable Type5で利用でき、日本語をサポートしている代表的なエディターは、CKEditorとTinyMCEのふたつだそうです。それぞれの特徴をざっくりいうとこんな感じ↓
CKEditor
- 動 作:軽い
- 機 能:中
- 拡張性:中
- サイト:http://ckeditor.com/
- デ モ:http://ckeditor.com/demo
■TinyMCE
- 動 作:若干重め
- 機 能:多
- 拡張性:高
- サイト:http://tinymce.moxiecode.com/
- デ モ:http://tinymce.moxiecode.com/tryit/full.php
どちらもデモが用意されており、Web上で実際に触ってみることができます。まずはデモで使ってみて、気に入った方を選ぶといいと思います。
初心者にはシンプルな方がいい
デモを触ってみたところ、確かにCKEditorに比べると、TinyMCEの方はちょっと反応がもたつくような印象を受けました。また、TinyMCEは多機能ゆえにボタンが多すぎて、どのボタンがどのような働きをするのかを覚えるのにも苦労しそうに思えました。
私の場合、まだMovable Type自体をあまり使いこなせているわけでもないし、ウェブのコーディングにも詳しい方ではないので、機能よりも動作の快適さを優先してCKEditorを使うことにしました。
CKEditorのインストール方法
オフィシャルサイトのDownloadページからCKEditorをダウンロード。

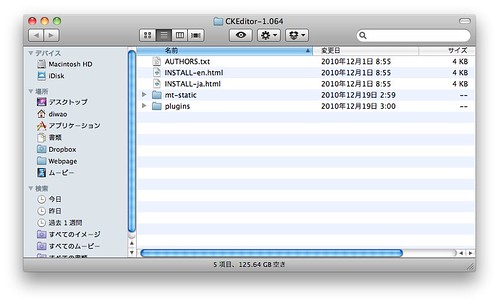
ダウンロードしたファイルを展開。展開したファイルの中から、mt-staticの中のplugiinsとpluginsフォルダーの中のファイルをそれぞれアップ。

(注)書籍ではこの後ダッシュボードにアクセスするとアップデートがかかるとありましたが、私の場合はこれでインストール完了でした。
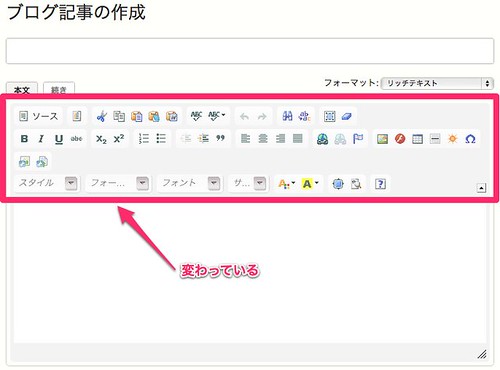
ブログ記事の作成画面を開くとエディターが変更されています。

新たに追加されたメニューボタンを使うことで、挿入した画像のサイズを変えたり枠をつけたり、文字食を変えたり簡単にできる。これでブログの更新作業が大分楽になりそう!もっと早く変更すればよかったです。