WP-OGPユーザー限定|Facebookでブログのトップページがシェアされた時に狙った画像を表示させる方法
この度、長らく自分のブログの中で気にくわなかった問題をひとつ解決することができたので紹介したいと思います。WP-OGPというプラグインについてのお話です。Wordpressユーザー以外には意味不明な話ですので、興味のある方だけご覧になってください。
WP-OGPとは
このブログではWP-OGPというプラグインを使っています。このプラグインは簡単にいえば、Facebook上で「いいね!」されたり、リンクが共有されたりした時に見栄えとかを良い感じにしてくれる効果があります。
設定の方法とか詳しい話は以下の記事をどうぞ。
わたしも上記の記事を参考にして設定を行いました。基本的には何も問題なく動いているのですが、ただ一点だけなんとかならないかなぁと思うことがあったのです。
変な画像が出てくる
こちらの画像に見覚えのある方はいますでしょうか?

わたしがなんとかしたいなーと思っていたのは、Facebookに投稿された際、サムネイルとして何故かこの画像が表示されることでした。
個別の記事の時はちゃんとアイキャッチに設定した画像が出てくるのですが、ブログのトップページやアイキャッチの設定されていない記事の場合は上記の画像が出てきてしまう・・・。
でもどうしたらいいのか検討もつかなかったので放置し続けてきたのですが、先日@Keep_Simplelifeさんに解決策が教えてもらったのです。ありがたや!
画像を差し替える
その解決策とはいたって簡単。表示したい画像を用意し、元の画像と差し替えるだけでOK。
具体的な手順は以下の通り。
表示させたい画像を用意する。サイズは152×152がいいと思います(元の画像が152×152だったので)。

画像のファイル名を「default.jpg」にしておく。
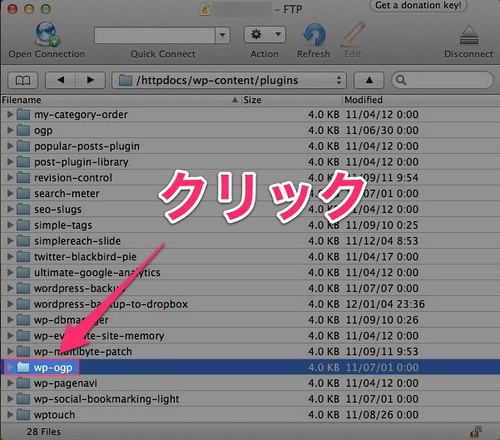
CyberduckなどのソフトでWordpressをインストールしているサーバーにアクセスして、「Wordpress/wpcontent/plugin/wpogp」を開く。

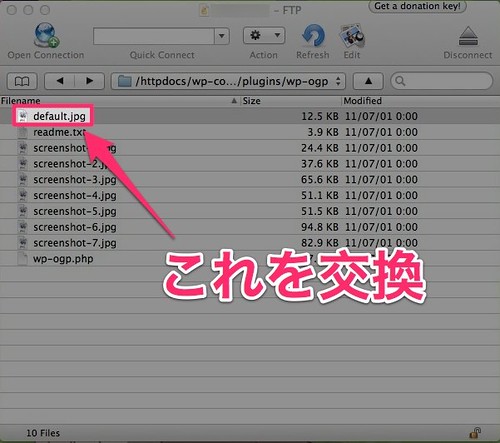
フォルダ内の「default.jpg」を用意した画像に差し替える。

これでOK!
Facebook上で確認してみると、ちゃんと指定した画像が表示されるようになりました。

おわりに
というわけで長年の悩みはあっけなく解決しました。もともと持っている画像を使うなら1分あれば対応できちゃいますよ。WP-OGPを使っていて同じ現象に悩まされている方はぜひ設定してみてください。
