FacebookページとTwitterに一度に予約投稿できるサービス「Buffer」
ツイート予約投稿サービス、Bufferをご紹介。今までTwitterへの投稿しかできなかったのですが、この度Facebookとの連携が可能になりました。これでますます用途が広がりそうだなと思い、早速試してみたのでその辺の話を書いてみます。
Bufferとは
自分のTLを分析して反応が見込めそうな時間帯にツイートを予約投稿できるサービスです。ブラウザのエクステンションを使えば、今見ているWebページをサクっと投稿予約することもできます。
内容としては、以前記事を書いたTimelyというサービスに似ています。
Timelyは投稿時間が完全にオートで決定されるのに対して、Bufferはある程度自分でコントロールすることができます。この辺の自由度が高さが個人的にいいところだと思ってます。
私は主にブログの更新情報を投稿するツールとして利用しています。
ちなみに、存在を知ったのはIDEA*IDEAさんのこちらの記事でした。
Facebookとの連携が可能に
先日Bufferからこんなメールが届いてました。

もうパッと見で大体内容の想像はつきますが、念のため翻訳してみると「Facebookへも投稿できるようになったよ」とのこと。
ふむふむなるほど。しかし私の用途だとFacebookの個人アカウントに同時投稿、だと意味ないんですよね。今のところTwitterアカウントとFacebookの個人アカウントは完全に切り分けているので。。。
同時投稿するならFacebookページにしたいのです。でもこれができるサービスって結構少ないんですよね。私が知らないだけかもしれませんが。。。今回も多分ダメだよなーと思いながら念のためと試してみたらイケちゃいました。
以下、どんな感じになるか簡単にご説明します。
Facebookに同時投稿する方法
まずは届いたメールのConnect Facebookをクリックします。(BufferのDashboardからもいけそうですが、私は見つけることができなかったのでメールから設定しました。)

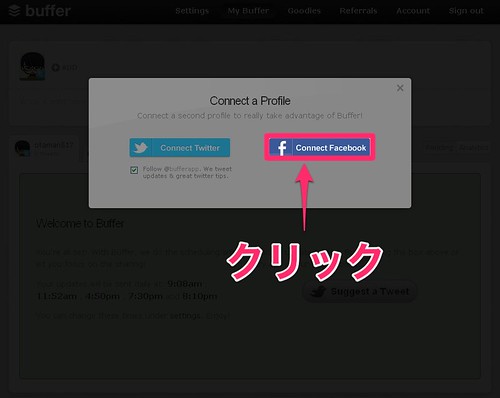
以下の画面が表示されるので、Connect Facebookをクリック。

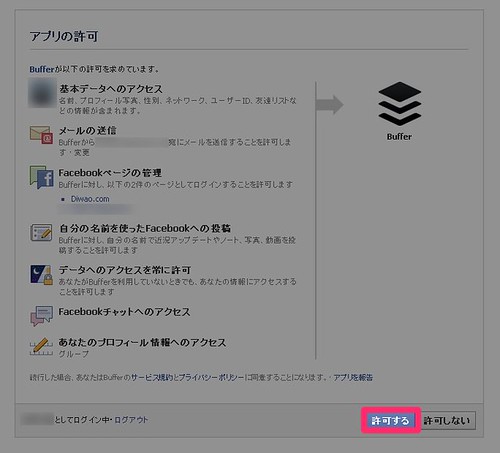
Facebookの認証画面が開くので「許可」をクリック。

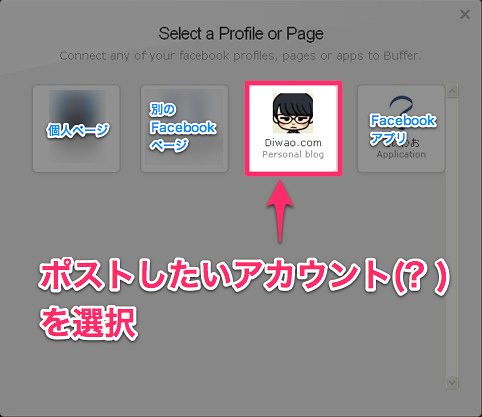
Bufferで投稿するアカウント、もしくはFacebookページを選択します。わたしの場合はこのブログのFacebookページを設定してます。

すると、こんな画面が表示されますが、これは無視して閉じてしまってもOKです。

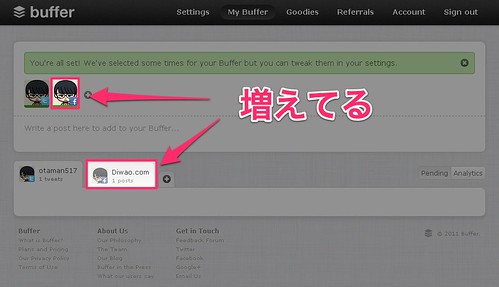
ダッシュボードにFacebookアイコンが追加されていればアカウントの追加完了です。

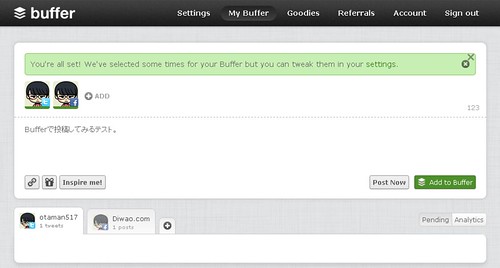
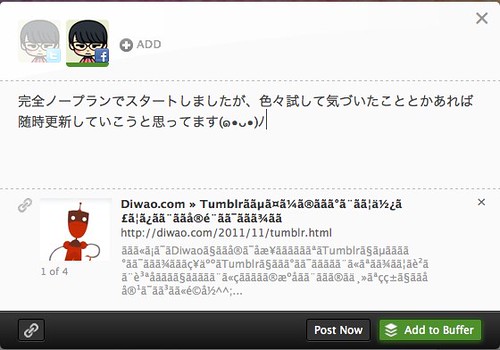
早速投稿してみましょう。ここにテキストを入力して投稿をクリック。

こんな感じにツイートされます↓
Bufferで投稿してみるテスト。
— diwao@仙台 (@otaman517) 2011年11月9日
Facebookページへの投稿もご覧の通り↓

両方に同じ内容がバッチリ投稿されていますね!
謎の文字化け発生・・・
ふー順調順調と思ったら以外な落とし穴がありました。それは文字化け。。。Bufferを使ってFacebookに投稿されたリンクにはちゃんとサムネイルが付きます。これすっごく嬉しいんですけど、なぜか私のブログはこれのテキストがおそろしいほどに文字化けしてしまうんです。

WordPressで更新されてる他の方のブログも、よく見てるニュースサイトも正常に表示されるのになぜか私のブログだけ文字化ける・・・。
でも構わず無視して更新するとなぜか正常に表示されるというなんとも不可思議な現象が起こってます。

ま、とりあえずちゃんと表示できるからいいか、と深く考えないことにしよう。大丈夫だよねきっと。
エクステンションやアドオンでさらに便利
文字化けは多少気になるところですが、これでFacebookページとTwitterへの同時投稿を実現することができました。あとはGoogle+にも対応してくれた嬉しいのですが、どうなるかな。
エクステンションを使えばボタン一発で閲覧中のページをポストできるし、bitlyアカウントと連携してURL短縮も可能。Dashboardではポストしたツイートの解析ができるなど、何かと便利なサービスだと思います。
ちなみにBufferにはDropboxみたいに紹介特典があって、紹介者のリンクから新規登録すると予約投稿できる件数の上限が私とあなたにひとつプラスされます。というわけで登録は以下のURLからどうぞw


