ブロガー向けプロフィールサービス、iddyを使ってみました
ブログをWordPressに変更してからあまりサイドバーとかいじっていなかったのですが、色んなところでプロフィールは重要という教えを見かけたので、諸先輩方のアドバイスに従ってプロフィールを設置してみました。利用したのはiddyというブロガー用のプロフィールサービス。好きなブロガーさんで使っている人が多かったので便乗してみました。
iddyとは
簡単操作でオンライン上にプロフィールページを作成、公開できるWebサービスです。無料で利用でき、RSSでブログの更新状況を知らせたり、Flickrやブックマークなどと連携し、複数のWebサービスをまたがって自分の活動をまとめて表示することができます。
最大の特徴は「ブロガー向け」であるということ。ではどの辺がブロガー向けなのか、というのが気になるところですが、個人的にはこのあたりが挙げられるんじゃないかと思います。
- RSSフィードが配信できる→ブログの更新状況をお知らせ。複数登録OK。
- **タグで同ジャンルのブロガーを探せる**→ブロガー同士の交流が生まれやすい。
- ブログパーツがある→作成したプロフィールをサイドバーなどに利用できる。
- 企業とブロガーをマッチング(※)→ブログを更新することによって色々なチャンスに巡り会えるかも。
(※)この機能は現在準備中です。
利用方法
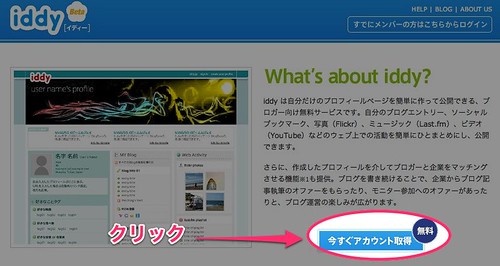
iddyのトップ画面で「今すぐアカウント取得」をクリック。

メールアドレスを入力して「Send」をクリック。

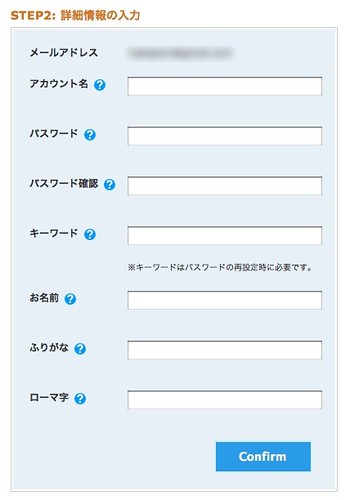
詳細情報を入力して「Confirm」をクリック。

確認画面を経て登録完了。登録完了のメールがメールが届くのでメールに記載されているアドレスクリックして、この画面から管理画面に移動しましょう。

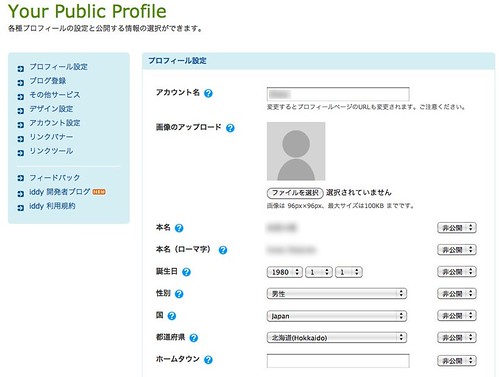
プロフィールや外部サービスとの連携、ページのデザインを設定。これによってプロフィールページが完成します。

画面右上の「マイページ」をクリックすると自分のプロフィールページが確認できます。こんな感じ。

ブログに設置
プロフィールページはそのまま独立したページとなりますが、この内容をブログパーツとして利用することもできます。今回の目的はブログにプロフィールを載せることなので、早速この設置してみようと思います。
管理画面にある「リンクツール」というメニューからブログパーツとして利用するためのソースコードが取得できます。デザインも5種類用意されており、難しい設定は一切不要で設置することができます。ただ、テンプレートで用意されいるデザインだと私のブログにはちょっと合わなかったので、CSSを少しいじってこんな感じになりました。

ちなみに、CSSの編集は以下の手順で可能です。
リンクツール内の「CSSファイルをダウンロード」からファイルをダウンロードします。

ダウンロードしたファイルを開いて内容を編集し、編集したファイルをサーバー上にアップ。〜の間に記述するCSSファイルを読み込むための記述を以下の通り変更します。
<link rel="stylesheet" href="【cssファイルをアップした場所のURL/ファイル名.css】" type="text/css">
これでちゃんとオリジナルのCSSが適用されて表示されるはずです。
できました
最終的にはこんな感じになりました。

「詳細はこちら」をクリックするとプロフィールページに遷移する仕組み。気軽に本格的なプロフィールが作れて便利ですね。
