FacebookのLike Boxをブログに設置してみよう!

先日ファンページ作ったので色々試している一環で、ブログにLike Boxを設置してみました。設置の過程で一部迷ったところがあったので、備忘録もかねて設置方法を記載しておきます。
Like Boxとは
一言でいうとファンページを宣伝するブログパーツ、みたいなものでしょうか。サイズや内容はある程度カスタマイズが可能で、Webページに埋め込んで表示することができます。Webサイトやブログのサイドバーや記事の最後に設置している方が多いようです。
設置方法
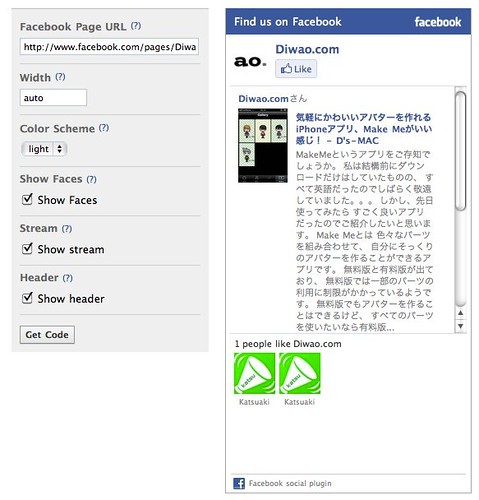
自分が管理しているファンページを開き、「利用開始」タブ内の「いいね!ボックスを追加」ボタンをクリックします。もしくは直接このURLにアクセスして、Like Box作成画面を開きます。

ファンページのURLをコピペします。URLは必ず数字の羅列まで含めて入れましょう。具体的には「http://www.facebook.com/pages/ファンページのアドレス/数字の羅列」となります。数字のあとに余計な文字が入っていると正しく表示されないのでご注意を。私はこの部分が一番つまづきました。。。
BOXのサイズや表示内容の設定を行い。「Get Code」をクリック。

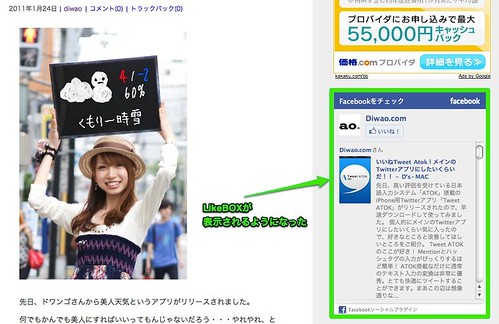
表示されたコードをコピーして、希望の場所にコピペします。私の場合はサイドバーへの設置だったので、Movable Typeのウィジェットに追加するようにしました。追加ができたら実際ブログにアクセスして表示を確認しましょう。ちゃんとファンページの情報が表示されていれば成功です。

LikeBOXの設置後、サイトの表示が若干重くなった気がします。Facebookからの情報読み込みに負荷がかかっているんでしょうか。まあ大して気にするほどでもなさそうです。設置方法自体は簡単なので、ファンページとブログを持っている方は試してみてはいかがでしょうか。