テンプレートから名刺やチラシのデータが簡単に作れるAdobe ROME(β版)が凄い!

Photoshopやイラストレーターなど、数多くのクリエイター用ソフトを手がけるAdobe社が、またもや新たなサービス、ROMEをリリースしました。
Adobe ROMEとは
ROMEは豊富なテンプレートを使って、いい感じの名刺やチラシを簡単に作成することができるアプリケーションです。ブラウザベースで利用できるWeb版と、AIRを利用してローカルで動かすダウンロード版との二種類が用意されています。残念ながら日本語表示には対応しておらず、現在は英語のみ。
しかしPhotoshopやイラストレーターなどのUIをベースにしているらしく、編集者時代に画像加工でちょっとPhotoshopをいじっただけの私でも、ちょっとしたロゴを作るくらいであれば、とくにつまづくことなく利用できました。Adobe製品をよく使う人であれば、英語のままでも問題なく使えると思います。
利用方法
Web版であれば、AdobeROMEのサイトにいき、「Launch Web App」をクリックすればサイト上からすぐに利用できます。アカウント登録は必須ではありません。
ダウンロード版の場合は、AdobeROMEのサイトへいき、「Install Desktop App」からソフトをダウンロードしてデスクトップ上で利用できます。ただし、AdobeAIRが未インストールの場合は、そちらのインストールも必要。
サイトのロゴを作ってみた
せっかくなので、Adobe ROMEでサイトのロゴを作ってみることにしました。実はこのときロゴを作成するまでは、ロゴを変更していなかったので、「Example.com」という表示になっていたのです・・・。
以下、Web版を使ったロゴ作成の手順をメモ。
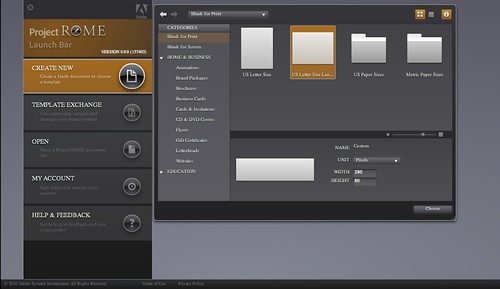
Launch Web Appをクリックすると、Launch Barが開く。何か制作を行うときはBarの中から「Create New」を選択。

次に何を作るのかを選択。名刺やウェブサイト、フライヤーなど、あらかじめカテゴリーごとに数種類のテンプレートが用意されている。ロゴのテンプレートはないようなので、Blank for Printを選択。
サイズを280×80ピクセルで指定して「Choose」をクリック。(でも、Printは出力用ってことだろうから、Blank for Screenの方がよかったのかも)

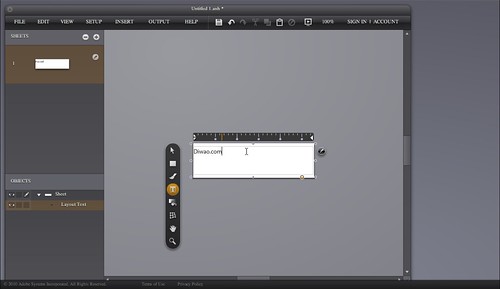
まっさらなシートが作成されるので、テキストのツールを選択して、ロゴにするサイト名「Diwao.com」を入力。

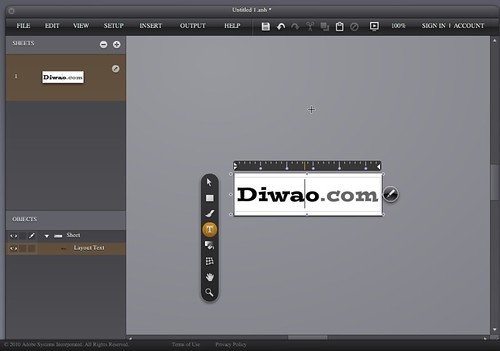
次はテキストに効果をつけていく。テキスト編集時に右側のエンピツのようなアイコンにマウスを合わせると、詳細設定が表示される。フォントやサイズ、色などを変更してロゴっぽくしていこう。

テキストの設定が完了したら、作成したロゴをファイルとして出力する。上メニューの「OUT PUT」をクリックして、出力形式を選択。デフォルトではPrintとPDFしかないので、「OUT PUT CHANNEL」の+ボタンにマウスを合わせ、出力したい形式を追加してから出力しよう。今回はpng形式で出力した。
感想、イラストレーターもってない人はダウンロードして損なし
今回の製作時間は約10分。こういう画像を扱うソフトって結構重たいイメージだったのですが、ROMEはWeb上で動かしているにもかかわらず非常に動作が快適でした。世界のAdobeだけあって機能も充実しており、ドローツールとしてひととおりのことはできそうな感じです。
今はβ版ということで無料ですが、今後はシェアウェアなどになる可能性もあるので、これ系のソフトを持っていない人であれば、いまのうちにダウンロードしておいた方がいいですよ!